DOM輸入數字的min屬性用於設置或返回數字字段的min屬性的值。 min屬性定義輸入數字字段的最小值。
用法:
- 它返回min屬性。
numberObject.min
- 用於設置min屬性。
numberObject.min = number
屬性值:它包含單個值,即數字,它指定用戶允許在數字字段中輸入的最小值。
返回值:它返回一個字符串值,該字符串值表示數字字段允許的最小數字。
示例1:本示例說明了如何返回輸入數字min屬性。
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Input Number min Property</h2>
<form id="myGeeks">
<input type="number"
id="myNumber" step="5" name="geeks"
placeholder="multiples of 5" min="10">
</form> <br><br>
<button onclick="myFunction()">
Click Here!
</button>
<p id="demo" style="font-size:23px;color:green;"></p>
<script>
function myFunction() {
// Accessing input value
var x =
document.getElementById("myNumber").min;
document.getElementById("demo").innerHTML = x;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

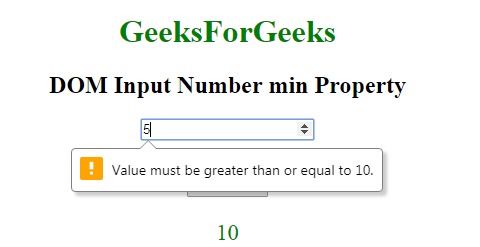
單擊按鈕後:

示例2:本示例說明如何設置輸入數字min屬性。
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Input Number min Property</h2>
<form id="myGeeks">
<input type="number"
id="myNumber" step="5" name="geeks"
placeholder="multiples of 5" min="10">
</form> <br><br>
<button onclick="myFunction()">
Click Here!
</button>
<p id="demo" style="font-size:23px;color:green;"></p>
<script>
function myFunction() {
// Accessing input value
var x =
document.getElementById("myNumber").min = 15;
document.getElementById("demo").innerHTML =
"the value of the min attribute was changed to " + x;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

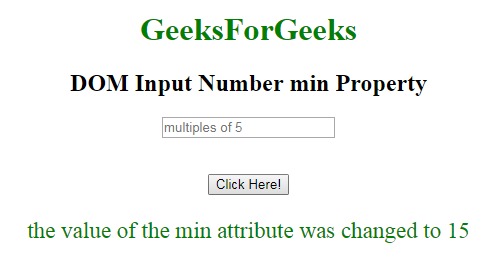
單擊按鈕後:

支持的瀏覽器:DOM輸入數字min屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相關用法
- HTML Input Number value用法及代碼示例
- HTML Input Number name用法及代碼示例
- HTML Input Number max用法及代碼示例
- HTML Input Number autocomplete用法及代碼示例
- HTML Input Number form用法及代碼示例
- HTML Input Number disabled用法及代碼示例
- HTML Input Number type用法及代碼示例
- HTML Input Number step用法及代碼示例
- HTML Input Number autofocus用法及代碼示例
- HTML Input Number defaultValue用法及代碼示例
- HTML Input Number readOnly用法及代碼示例
- HTML Input Number placeholder用法及代碼示例
- HTML Input Number required用法及代碼示例
- HTML Input URL name用法及代碼示例
- HTML Input URL value用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Input Number min Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
