DOM輸入數字step屬性用於設置或返回數字字段的step屬性的值。 HTML中的step屬性用於設置元素的離散步長。數字輸入的默認步進值為1。step屬性可與min和max屬性一起使用以創建合法值。
用法:
- 它返回step屬性。
numberObject.step
- 它用於設置step屬性。
numberObject.step = number
屬性值:它包含一個值,即數字,它指定數字字段的合法數字間隔。它的默認值為1。
返回值:返回一個字符串值,該字符串值代表數字字段的合法數字間隔。
示例1:本示例說明了如何返回屬性。
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Input Number step Property</h2>
<input type="number"
id="myNumber" step="5"
placeholder="multiples of 5" > <br><br>
<button onclick="myFunction()">
Click Here!
</button>
<p id="demo" style="font-size:23px;color:green;"></p>
<script>
function myFunction() {
// Accessing input value
var x =
document.getElementById("myNumber").step;
document.getElementById("demo").innerHTML = x;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

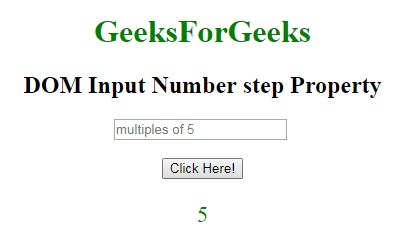
單擊按鈕後:

示例2:本示例說明了如何設置屬性。
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Input Number step Property</h2>
<input type="number"
id="myNumber" step="5"
placeholder="multiples of 5" > <br><br>
<button onclick="myFunction()">
Click Here!
</button>
<p id="demo" style="font-size:23px;color:green;"></p>
<script>
function myFunction() {
// Accessing input value
var x =
document.getElementById("myNumber").step = "3";
document.getElementById("demo").innerHTML =
"The value of the step attribute was changed to " + x;
}
</script>
</body>
</html> 輸出:
當然單擊按鈕:

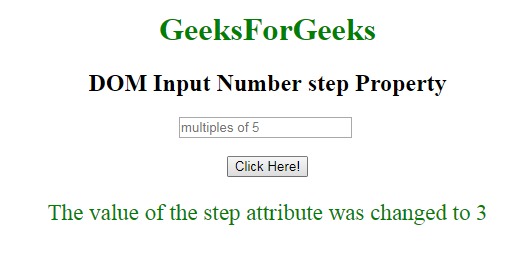
單擊按鈕後:

支持的瀏覽器:DOM輸入數字step屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相關用法
- HTML Input Range step用法及代碼示例
- HTML Input DatetimeLocal step用法及代碼示例
- HTML Input Time step用法及代碼示例
- HTML Input Date step用法及代碼示例
- HTML Input Week step用法及代碼示例
- HTML Input Month step用法及代碼示例
- HTML <input> step屬性用法及代碼示例
- HTML Input Number name用法及代碼示例
- HTML Input Number value用法及代碼示例
- HTML Input Number max用法及代碼示例
- HTML Input Number min用法及代碼示例
- HTML Input Number placeholder用法及代碼示例
- HTML Input Number autocomplete用法及代碼示例
- HTML Input Number type用法及代碼示例
- HTML Input Number form用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Input Number step Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
