DOM輸入時間step屬性用於設置或返回數字字段的step屬性的值。 HTML中的step屬性用於在“時間”字段中指定合法的時間間隔,以秒和毫秒為單位。可以將step屬性與min和max屬性一起使用以創建合法值。例如。如果step屬性的值為“2”,則合法;數字將是0、2、4、6、8等。
用法:
- 它返回step屬性。
timeObject.step
- 用於設置step屬性。
timeObject.step = number
- 當秒數達到60時,使用數字“1”,“2”,“10”或“30”。
- 它以(。)開頭,當毫秒數達到1000時,使用數字“.010”,“.050”,“.20”。
- 穀歌瀏覽器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
屬性值:它包含一個值,即數字,用於指定“時間”字段的合法數字間隔。
-
seconds:
milliseconds:
返回值:它返回一個字符串值,該字符串值表示合法的數字間隔,以秒或毫秒為單位。
示例1:本示例說明了如何返回屬性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Input Time step Property
</title>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Input Time step Property</h2>
<label for="uname"
style="color:green">
<b>Enter time</b>
</label>
<input type="time"
id="gfg"
placeholder="Enter time"
step="5">
<br>
<br>
<button type="button"
onclick="geeks()">
Click
</button>
<p id="GFG"
style="font-size:24px;
color:green'">
</p>
<script>
function geeks() {
var link =
document.getElementById(
"gfg").step;
document.getElementById(
"GFG").innerHTML = link;
}
</script>
</center>
</body>
</html>輸出:
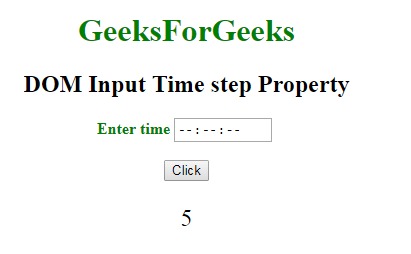
在單擊按鈕之前:

單擊按鈕後:

示例2:本示例說明了如何設置屬性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Input Time step Property
</title>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>
DOM Input Time step Property
</h2>
<label for="uname"
style="color:green">
<b>Enter time</b>
</label>
<input type="time"
id="gfg"
placeholder="Enter time"
step="5">
<br>
<br>
<button type="button"
onclick="geeks()">
Click
</button>
<p id="GFG"
style="font-size:24px;
color:green'">
</p>
<script>
function geeks() {
var link =
document.getElementById(
"gfg").step = "10";
document.getElementById(
"GFG").innerHTML =
"The value of the step attribute"+
" was changed to " + link;
}
</script>
</center>
</body>
</html>輸出:
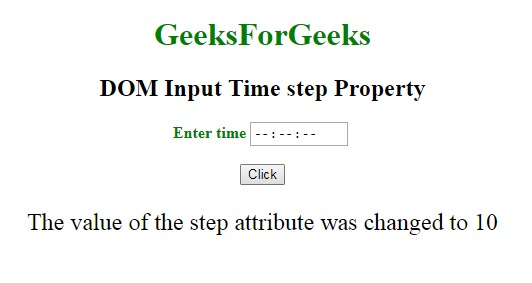
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:DOM輸入“時間”步驟屬性支持的瀏覽器如下:
相關用法
- HTML Input Number step用法及代碼示例
- HTML Input Week step用法及代碼示例
- HTML Input DatetimeLocal step用法及代碼示例
- HTML Input Month step用法及代碼示例
- HTML Input Date step用法及代碼示例
- HTML Input Range step用法及代碼示例
- HTML Input Time value用法及代碼示例
- HTML Input Time max用法及代碼示例
- HTML Input Time min用法及代碼示例
- HTML Input Time name用法及代碼示例
- HTML Input Time type用法及代碼示例
- HTML Input Time autocomplete用法及代碼示例
- HTML Input Time required用法及代碼示例
- HTML Input Time defaultValue用法及代碼示例
- HTML Input Time form用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Input Time step Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
