DOM Input Week step屬性用於設置或返回Week字段的step屬性的值。 HTML中的step屬性用於設置元素的離散步長。周輸入的默認步進值是1。step屬性可以與min和max屬性一起使用以創建合法值。
用法:
- 它返回step屬性。
weekObject.step
- 用於設置step屬性。
weekObject.step = number
屬性值:它包含一個值,即數字,用於指定周字段的法定周間隔。它的默認值為1。
返回值:它返回一個數字值,代表法律字段在星期幾的時間間隔。
示例1:本示例說明了如何返回屬性。
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>
DOM Input Week step Property
</h2>
<input type="week"
id="week_id"
step="3"
placeholder="Every 3rd week">
<br>
<br>
<button onclick="myFunction()">
Click Here!
</button>
<p id="gfg"
style="font-size:23px;
color:green;">
</p>
<script>
function myFunction() {
// Accessing input value
var x =
document.getElementById(
"week_id").step;
document.getElementById(
"gfg").innerHTML = x;
}
</script>
</body>
</html>輸出:(從第1周開始的每個第3周都隻能選擇)
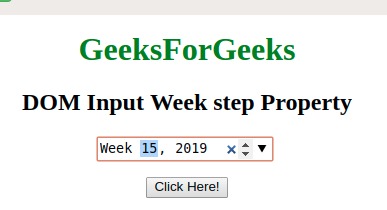
在點擊按鈕之前:

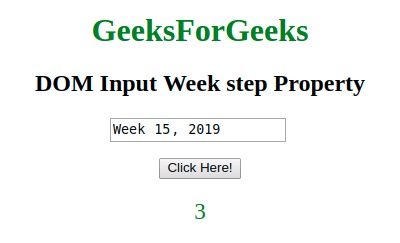
單擊按鈕後:


示例2:本示例說明了如何設置屬性。
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>
DOM Input Week step Property
</h2>
<input type="week"
id="week_id"
step="5"
placeholder="multiples of 5">
<br>
<br>
<button onclick="myFunction()">
Click Here!
</button>
<p id="gfg"
style="font-size:23px;
color:green;">
</p>
<script>
function myFunction() {
// set step value
var x =
document.getElementById(
"week_id").step = "3";
document.getElementById(
"gfg").innerHTML =
"The value of the step " +
"attribute was changed to " + x;
}
</script>
</body>
</html>輸出:
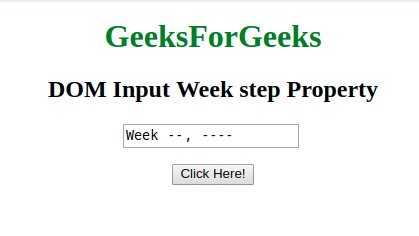
在點擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Input week step屬性支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相關用法
- HTML Input Week value用法及代碼示例
- HTML Input Week max用法及代碼示例
- HTML Input Week min用法及代碼示例
- HTML Input Week name用法及代碼示例
- HTML Input Week defaultValue用法及代碼示例
- HTML Input Week readOnly用法及代碼示例
- HTML Input Week autocomplete用法及代碼示例
- HTML Input Week form用法及代碼示例
- HTML Input Week disabled用法及代碼示例
- HTML Input Week type用法及代碼示例
- HTML Input Week autofocus用法及代碼示例
- HTML Input Week required用法及代碼示例
- HTML Input Time step用法及代碼示例
- HTML Input Date step用法及代碼示例
- HTML Input Range step用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Input Week step Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
