HTML DOM中的DOM Input Week max屬性用於設置或返回week字段的max屬性的值。 max屬性指定一周字段的最大值(周和年)。
用法:
- 它返回max屬性。
weekObject.max
- 它用於設置max屬性。
weekObject.max = YYYY-WWW
屬性值:
- YYYY-WWW:該值表示最大年份和星期。此處YYYY是年份,即2019,而WWW是起始字母W,即W32的一周。
返回值:它返回一個字符串,表示一個星期字段允許的最大值。
示例1:本示例返回Input Week max屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Week max Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksForGeeks</h1>
<h2>DOM Input Week max Property</h2>
<form id="myGeeks">
<input type="week" id="week_id" name="geeks" max="2019-W12">
</form>
<br>
<button onclick="myGeeks()">Click Here!</button>
<p id="GFG" style="font-size:20px;"></p>
<!-- Script to return the max property-->
<script>
function myGeeks() {
var gfg = document.getElementById("week_id").max;
document.getElementById("GFG").innerHTML = gfg;
}
</script>
</body>
</html> 輸出
在單擊按鈕之前:

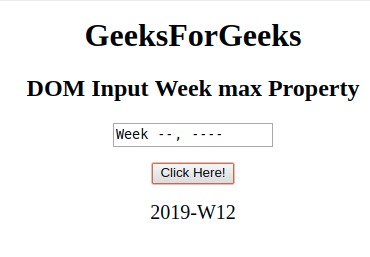
單擊按鈕後:

示例2:本示例說明了如何設置屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Week max Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksForGeeks</h1>
<h2>DOM Input Week max Property</h2>
<form id="myGeeks">
<input type="week" id="week_id" name="geeks">
</form>
<br>
<button onclick="myGeeks()">Click Here!</button>
<p id="GFG" style="font-size:20px;"></p>
<!-- Script to set the max property-->
<script>
function myGeeks() {
var gfg = document.getElementById("week_id");
gfg.max = "2019-W13";
var g = gfg.max;
document.getElementById("GFG").innerHTML = g;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

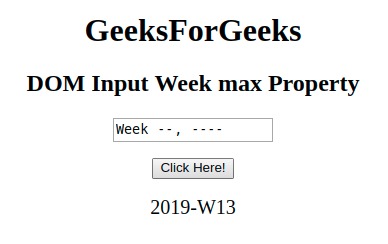
單擊按鈕後:

支持的瀏覽器:DOM輸入Week max屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
注意:在Firefox中,輸入type =“ week”元素不顯示任何日期字段或日曆。
相關用法
- HTML Input Week value用法及代碼示例
- HTML Input Week min用法及代碼示例
- HTML Input Week name用法及代碼示例
- HTML Input Week defaultValue用法及代碼示例
- HTML Input Week type用法及代碼示例
- HTML Input Week required用法及代碼示例
- HTML Input Week autofocus用法及代碼示例
- HTML Input Week form用法及代碼示例
- HTML Input Week readOnly用法及代碼示例
- HTML Input Week disabled用法及代碼示例
- HTML Input Week step用法及代碼示例
- HTML Input Week autocomplete用法及代碼示例
- HTML input week用法及代碼示例
- HTML DOM Input Week用法及代碼示例
- HTML Input Week stepDown()用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Input Week max Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
