HTML DOM中的Input Text size屬性用於設置或返回Input Text Field的size屬性的值。 size屬性用於定義文本字段的寬度。默認值為20。
用法:
- 它返回輸入文本大小屬性。
textObject.size
- 它用於設置輸入文本大小屬性。
textObject.size = number
屬性值:它包含一個單一的數字,用於根據字符數指定文本字段的寬度。
返回值:它返回以字符數表示文本字段寬度的數值。
範例1:本示例說明了如何返回輸入文本大小屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Text size Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksForGeeks</h1>
<h2>DOM Input Text size Property</h2>
<form id="myGeeks">
<input type="text" id="text_id"
value="Hello Geeks!" size="20">
</form>
<br>
<button onclick="myGeeks()">Click Here!</button>
<p id="GFG" style="font-size:25px;"></p>
<!-- Script to return the Input Text size Property-->
<script>
function myGeeks() {
var txt = document.getElementById("text_id").size;
document.getElementById("GFG").innerHTML = txt;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

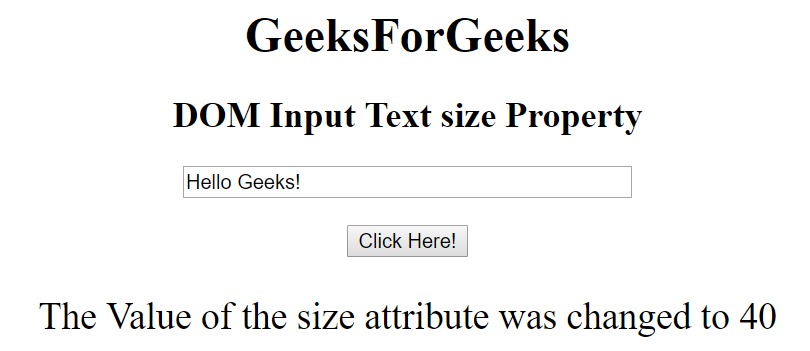
單擊按鈕後:

範例2:本示例說明了如何設置屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Text size Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksForGeeks</h1>
<h2>DOM Input Text size Property</h2>
<form id="myGeeks">
<input type="text" id="text_id"
value="Hello Geeks!" size="20">
</form>
<br>
<button onclick="myGeeks()">Click Here!</button>
<p id="GFG" style="font-size:25px;"></p>
<!-- Script to set the Input Text size Property-->
<script>
function myGeeks() {
var txt = document.getElementById("text_id").size
= "40";
document.getElementById("GFG").innerHTML
= "The Value of the size attribute was "
+ "changed to " + txt;
}
</script>
</body>
</html> 輸出:
單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Input Text size屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Input Text value用法及代碼示例
- HTML Input Text name用法及代碼示例
- HTML Input Text pattern用法及代碼示例
- HTML Input Text defaultValue用法及代碼示例
- HTML Input Text readOnly用法及代碼示例
- HTML Input Text placeholder用法及代碼示例
- HTML Input Text required用法及代碼示例
- HTML Input Text autofocus用法及代碼示例
- HTML Input Text disabled用法及代碼示例
- HTML Input Text form用法及代碼示例
- HTML Input Text maxLength用法及代碼示例
- HTML Input Text autocomplete用法及代碼示例
- HTML Input Text type用法及代碼示例
- HTML Input URL size用法及代碼示例
- HTML Input Password size用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Input Text size Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
