HTML DOM中的禁用字段集的属性用于设置或返回是否禁用字段集。 Disabled元素不可用,并且un-clickable无效,通常默认情况下呈灰色。此属性用于反映HTML禁用的属性。
用法:
- 它返回禁用的属性:
fieldsetObject.disabled
- 它用于设置禁用的属性:
fieldsetObject.disabled = true|false
属性值:
- true:该字段集被禁用。
- false:它具有默认值。该字段集未禁用。
返回值:它返回一个布尔值,该值表示是否禁用了字段集。
示例1:本示例返回禁用的属性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM fieldset disabled Property
</title>
<style>
h1,
h2,
.titl {
text-align:center;
}
fieldset {
width:50%;
margin-left:22%;
}
h1 {
color:green;
}
button {
margin-left:35%;
}
</style>
</head>
<body>
<h1>
GeeksforGeeks
</h1>
<h2>
DOM fieldset disabled Property
</h2>
<form>
<div class="titl">
Suggest article for video:
</div>
<fieldset id="GFG" disabled>
<legend>JAVA:</legend>
Title:
<input type="text">
<br> Link:
<input type="text">
<br> User ID:
<input type="text">
</fieldset>
</form>
<br>
<button onclick="Geeks()">
Submit
</button>
<p id="sudo"
style="font-size:25px;
text-align:center;">
</p>
<script>
function Geeks() {
var g =
document.getElementById(
"GFG").disabled;
document.getElementById(
"sudo").innerHTML = g;
}
</script>
</body>
</html>输出:
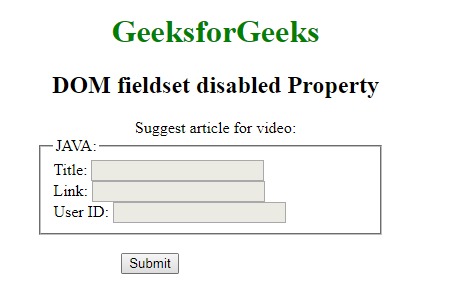
在单击按钮之前:

单击按钮后:

示例2:本示例设置禁用的属性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM fieldset disabled Property
</title>
<style>
h1,
h2,
.titl {
text-align:center;
}
fieldset {
width:50%;
margin-left:22%;
}
h1 {
color:green;
}
button {
margin-left:35%;
}
</style>
</head>
<body>
<h1>
GeeksforGeeks
</h1>
<h2>
DOM fieldset disabled Property
</h2>
<form>
<div class="titl">
Suggest article for video:
</div>
<fieldset id="GFG">
<legend>JAVA:</legend>
Title:
<input type="text">
<br> Link:
<input type="text">
<br> User ID:
<input type="text">
</fieldset>
</form>
<br>
<button onclick="Geeks()">
Submit
</button>
<script>
function Geeks() {
var g =
document.getElementById("GFG");
/* check the fieldset
is disable or not */
g.disabled = true;
/* name property of fieldset*/
g.name;
}
</script>
</body>
</html>输出:
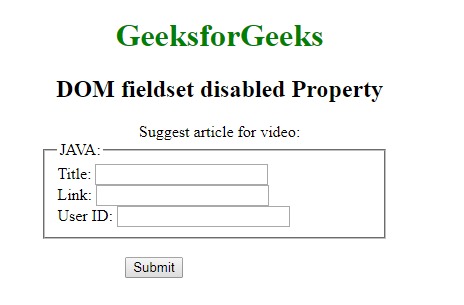
在单击按钮之前:

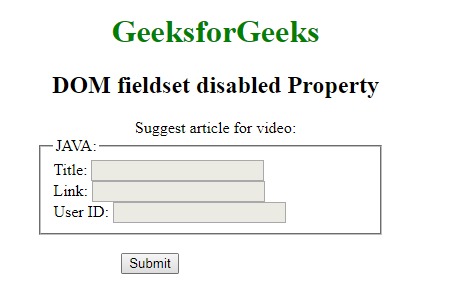
单击按钮后:

支持的浏览器:下面列出了DOM Fieldset disabled属性支持的浏览器:
- 谷歌浏览器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相关用法
- HTML Fieldset name用法及代码示例
- HTML Fieldset type用法及代码示例
- HTML Fieldset form用法及代码示例
- HTML Select disabled用法及代码示例
- HTML Option disabled用法及代码示例
- HTML Textarea disabled用法及代码示例
- HTML Link disabled用法及代码示例
- HTML OptionGroup disabled用法及代码示例
- HTML Button disabled用法及代码示例
- HTML Input URL disabled用法及代码示例
- HTML Input Number disabled用法及代码示例
- HTML Input Date disabled用法及代码示例
- HTML Input Image disabled用法及代码示例
- HTML Input Checkbox disabled用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Fieldset disabled Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
