HTML DOM中的禁用字段集的屬性用於設置或返回是否禁用字段集。 Disabled元素不可用,並且un-clickable無效,通常默認情況下呈灰色。此屬性用於反映HTML禁用的屬性。
用法:
- 它返回禁用的屬性:
fieldsetObject.disabled
- 它用於設置禁用的屬性:
fieldsetObject.disabled = true|false
屬性值:
- true:該字段集被禁用。
- false:它具有默認值。該字段集未禁用。
返回值:它返回一個布爾值,該值表示是否禁用了字段集。
示例1:本示例返回禁用的屬性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM fieldset disabled Property
</title>
<style>
h1,
h2,
.titl {
text-align:center;
}
fieldset {
width:50%;
margin-left:22%;
}
h1 {
color:green;
}
button {
margin-left:35%;
}
</style>
</head>
<body>
<h1>
GeeksforGeeks
</h1>
<h2>
DOM fieldset disabled Property
</h2>
<form>
<div class="titl">
Suggest article for video:
</div>
<fieldset id="GFG" disabled>
<legend>JAVA:</legend>
Title:
<input type="text">
<br> Link:
<input type="text">
<br> User ID:
<input type="text">
</fieldset>
</form>
<br>
<button onclick="Geeks()">
Submit
</button>
<p id="sudo"
style="font-size:25px;
text-align:center;">
</p>
<script>
function Geeks() {
var g =
document.getElementById(
"GFG").disabled;
document.getElementById(
"sudo").innerHTML = g;
}
</script>
</body>
</html>輸出:
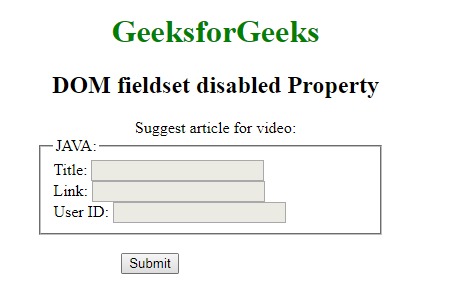
在單擊按鈕之前:

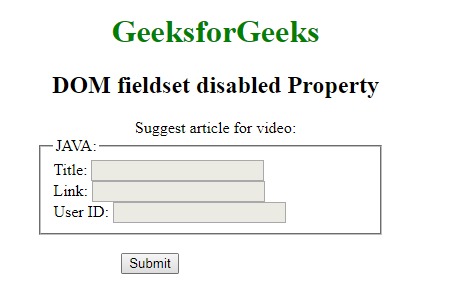
單擊按鈕後:

示例2:本示例設置禁用的屬性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM fieldset disabled Property
</title>
<style>
h1,
h2,
.titl {
text-align:center;
}
fieldset {
width:50%;
margin-left:22%;
}
h1 {
color:green;
}
button {
margin-left:35%;
}
</style>
</head>
<body>
<h1>
GeeksforGeeks
</h1>
<h2>
DOM fieldset disabled Property
</h2>
<form>
<div class="titl">
Suggest article for video:
</div>
<fieldset id="GFG">
<legend>JAVA:</legend>
Title:
<input type="text">
<br> Link:
<input type="text">
<br> User ID:
<input type="text">
</fieldset>
</form>
<br>
<button onclick="Geeks()">
Submit
</button>
<script>
function Geeks() {
var g =
document.getElementById("GFG");
/* check the fieldset
is disable or not */
g.disabled = true;
/* name property of fieldset*/
g.name;
}
</script>
</body>
</html>輸出:
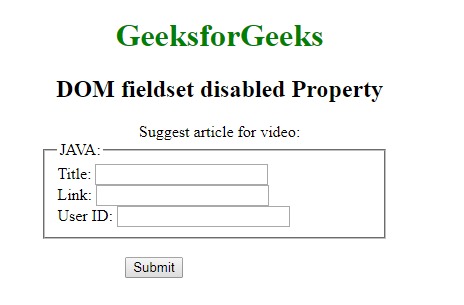
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Fieldset disabled屬性支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相關用法
- HTML Fieldset name用法及代碼示例
- HTML Fieldset type用法及代碼示例
- HTML Fieldset form用法及代碼示例
- HTML Select disabled用法及代碼示例
- HTML Option disabled用法及代碼示例
- HTML Textarea disabled用法及代碼示例
- HTML Link disabled用法及代碼示例
- HTML OptionGroup disabled用法及代碼示例
- HTML Button disabled用法及代碼示例
- HTML Input URL disabled用法及代碼示例
- HTML Input Number disabled用法及代碼示例
- HTML Input Date disabled用法及代碼示例
- HTML Input Image disabled用法及代碼示例
- HTML Input Checkbox disabled用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Fieldset disabled Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
