HTML DOM中的Button disabled屬性用於設置或返回是否禁用Button元素。禁用的元素是un-clickable且不可用。它包含一個布爾值。
用法:
- 它用於返回禁用按鈕的屬性。
buttonObject.disabled
- 它用於設置按鈕禁用屬性。
buttonObject.disabled = true|false
- true:它定義了Button元素被禁用。
- False:它是默認值。它定義不禁用按鈕。
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
屬性值:
返回值:它返回一個布爾值,表示按鈕是否已禁用。
示例1:此示例說明如何設置Button disabled屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM button disabled Property
</title>
</head>
<body style="text-align:center">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>DOM Button disabled Property</h2>
<!-- Assigning id to Button. -->
<button id="GFG" onclick="hello()">
Submit
</button>
<br><br>
<p id="sudo"></p>
<b>
Click on "Try it " Button to
disabled above Button.
</b>
<br><br>
<button onclick="Geeks()">
Try it
</button>
<script>
function Geeks() {
// change Boolean value to represent Button
document.getElementById("GFG").disabled = "true";
}
</script>
</body>
</html> 輸出:
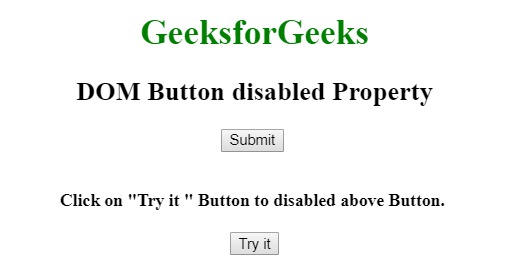
在單擊“Try it”按鈕之前:

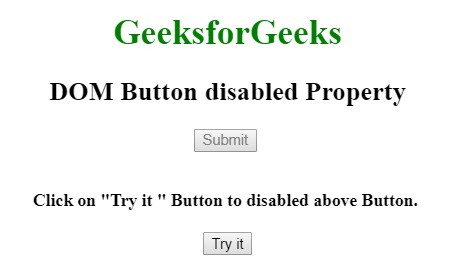
單擊“Try it”按鈕後:

範例2:本示例說明了如何返回Disabled屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM button disabled Property
</title>
</head>
<body style="text-align:center">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>DOM Button disabled Property</h2>
<!-- Assigning id to Button. -->
<button id="GFG" disabled>
Submit
</button>
<br><br>
<b>
Click on "Try it " Button to
return the disabled Property
</b>
<br><br>
<button onclick="Geeks()">
Try it
</button>
<p id="sudo" style="font-size:30px;color:green;"></p>
<!-- script to return Button disabled Property value -->
<script>
function Geeks() {
// return Boolean value to represent Button
var x = document.getElementById("GFG").disabled;
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html> 輸出:
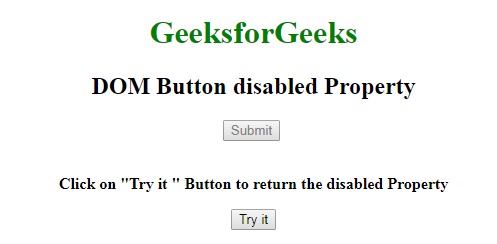
在單擊按鈕之前:

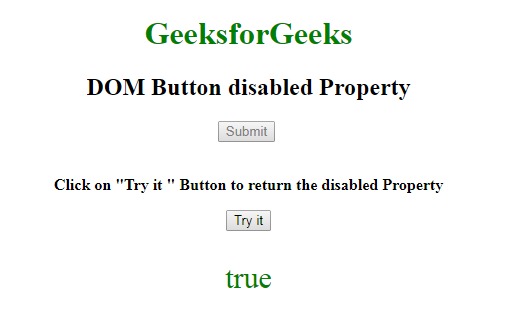
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Button disable屬性支持的瀏覽器:
相關用法
- HTML Input Button disabled用法及代碼示例
- HTML Textarea disabled用法及代碼示例
- HTML Fieldset disabled用法及代碼示例
- HTML Option disabled用法及代碼示例
- HTML Input URL disabled用法及代碼示例
- HTML Link disabled用法及代碼示例
- HTML OptionGroup disabled用法及代碼示例
- HTML Select disabled用法及代碼示例
- HTML Input Text disabled用法及代碼示例
- HTML Input Month disabled用法及代碼示例
- HTML Input Checkbox disabled用法及代碼示例
- HTML Input Color disabled用法及代碼示例
- HTML Input Password disabled用法及代碼示例
- HTML Input FileUpload disabled用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Button disabled Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
