HTML DOM中的Button formAction属性用于设置或返回按钮的formAction属性的值。提交表单后,将调用formAction属性。提交表单后,表单数据将发送到服务器。
用法:
- 它用于返回formAction属性。
buttonObject.formAction
- 它用于设置formAction属性。
buttonObject.formAction = URL
属性值:
URL:它用于指定提交表单后将数据发送到的文档的URL。
URL的可能值为:
- 绝对网址:它指向页面的完整地址。例如www.gfg.org
- 相对网址:用于指向网页中的文件。例如www.geeksforgeeks.org
返回值:它返回一个表示表单URL的字符串值。
例:本示例说明如何设置和获取formAction属性的值。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Button formAction Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM Button formAction Property</h2>
<form action="/gfg.php"
method="post"
id="users">
<label for="username">
Username:
</label>
<input type="text"
name="username"
id="Username">
<br>
<br>
<label for="password">
Password:
</label>
<input type="password"
name="password">
<button id="btn"
type="submit"
formaction="/tryit.php">
Load Changed formAction value
</button>
</form>
<br>
<button onclick="myGeeks()">
Submit
</button>
<p id="GFG"></p>
<!-- script to get the updated action page -->
<script>
function myGeeks() {
var x =
document.getElementById("btn").formAction;
var y =
document.getElementById("users").action;
document.getElementById("GFG").innerHTML =
"formAction changed to " + x + "<br> from " + y;
}
</script>
</body>
</html>输出:
在点击按钮之前:

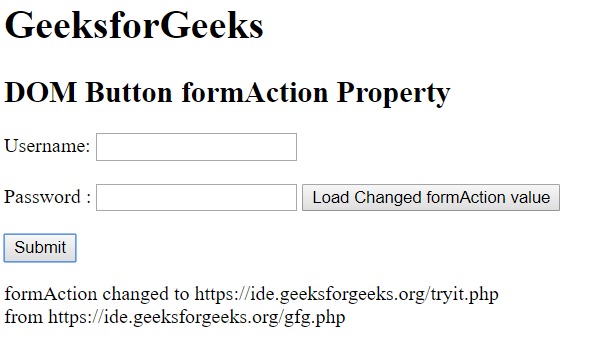
单击按钮后:

支持的浏览器:下面列出了DOM Button formAction属性支持的浏览器:
- 谷歌浏览器
- Internet Explorer 10.0
- Firefox
- 苹果Safari
- Opera
相关用法
- HTML <button> formaction属性用法及代码示例
- HTML Input Image formAction用法及代码示例
- HTML Input Submit formAction用法及代码示例
- HTML Button value用法及代码示例
- HTML Button name用法及代码示例
- HTML Button formTarget用法及代码示例
- HTML Button disabled用法及代码示例
- HTML Button formMethod用法及代码示例
- HTML Button type用法及代码示例
- HTML Button autofocus用法及代码示例
- HTML Button formNoValidate用法及代码示例
- HTML Button formEnctype用法及代码示例
- HTML Button form用法及代码示例
- HTML Input Button name用法及代码示例
- HTML Input Button value用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Button formAction Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
