HTML DOM 中的 Input Submit formAction 属性用于设置或返回提交按钮的 formaction 属性的值。提交表单后,formaction 属性被调用。表单数据将在表单提交后发送到服务器。它覆盖了 <form> 元素的 action 属性的特性。句法:
- 它返回 formAction 属性。
submitObject.formAction
- 它用于设置 formAction 属性。
submitObject.formAction = URL
属性值:它包含单值 URL,用于指定提交表单后要发送数据的文档的 URL。 URL 的可能值是:
- absolute URL:它指向一个页面的完整地址。例如:www.geeksforgeeks.org/data-structure
- relative URL:它用于指向网页中的文件。例如:gfg.php
返回值:它返回一个字符串值,代表表单的 URL。
范例1:此示例说明如何返回 Input Submit formAction 属性。
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Submit formAction Property
</title>
</head>
<body style="text-align:center;">
<h1>
GeeksForGeeks
</h1>
<h2>
HTML DOM Input Submit formAction Property
</h2>
<form action="#" method="get" target="_self">
<input type = "submit" id = "Geeks" name="myGeeks"
value = "Submit @ geeksforgeeks" formTarget="_blank"
formMethod="post" formAction="test.php">
</form>
<p>
click on below button to return the Property
</p>
<button onclick = "myGeeks()">
Click Here!
</button>
<p id = "GFG"style="font-size:25px;"></p>
<!-- Script to return submit formEnctype Property -->
<script>
function myGeeks() {
var btn = document.getElementById("Geeks").formAction;
document.getElementById("GFG").innerHTML = btn;
}
</script>
</body>
</html> 输出:
单击按钮之前:

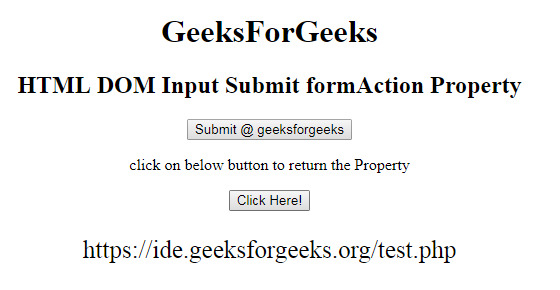
单击按钮后:

范例2:此示例说明如何设置 Input Submit formAction 属性。
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Submit formAction Property
</title>
</head>
<body style="text-align:center;">
<h1>
GeeksForGeeks
</h1>
<h2>
HTML DOM Input Submit formAction Property
</h2>
<form action="#" method="get" target="_self">
<input type = "submit" id = "Geeks" name="myGeeks"
value = "Submit @ geeksforgeeks" formTarget="_blank"
formMethod="post" formAction="www.finecomb.com">
</form>
<p>
click on below button to set the Property
</p>
<button onclick = "myGeeks()">
Click Here!
</button>
<p id = "GFG"style="font-size:25px;"></p>
<!-- Script to set submit formAction Property -->
<script>
function myGeeks() {
var btn = document.getElementById("Geeks").formAction
= "test.php";
document.getElementById("GFG").innerHTML
= "The value of the formAction attribute "
+ "was changed to " + btn;
}
</script>
</body>
</html> 输出:
单击按钮之前:

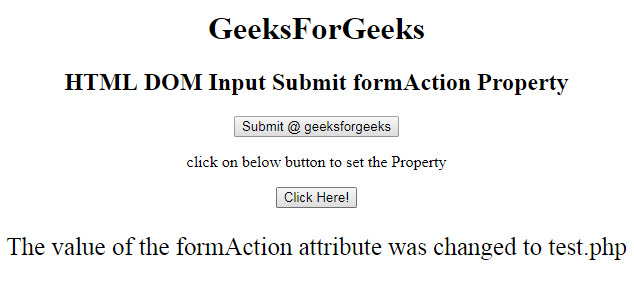
单击按钮后:

支持的浏览器:DOM Input Submit formAction 属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Input Image formAction用法及代码示例
- HTML Button formAction用法及代码示例
- HTML <input> formaction属性用法及代码示例
- HTML Input Submit form用法及代码示例
- HTML Input Submit formEnctype用法及代码示例
- HTML Input Submit name用法及代码示例
- HTML Input Submit value用法及代码示例
- HTML Input Submit type用法及代码示例
- HTML Input Submit formNoValidate用法及代码示例
- HTML Input Submit autofocus用法及代码示例
- HTML Input Submit defaultvalue用法及代码示例
- HTML Input Submit disabled用法及代码示例
- HTML Input Submit formTarget用法及代码示例
- HTML Input Submit formMethod用法及代码示例
- HTML DOM Input Submit用法及代码示例
- HTML <button> formaction属性用法及代码示例
- HTML formaction属性用法及代码示例
- HTML input submit用法及代码示例
- HTML DOM Form submit()用法及代码示例
- JQuery submit()用法及代码示例
- jQuery :submit用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Input Submit formAction Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
