HTML DOM中的DOM输入提交值属性用于设置或返回输入提交字段的value属性的值。 value属性指定在“提交字段”中显示的文本。
用法:
- 它返回value属性。
submitObject.value
- 用于设置value属性。
submitObject.value = text
属性值:它包含单值文本,该文本定义了“提交”按钮中显示的文本。
返回值:它返回表示在提交按钮中显示的文本的字符串值。
示例1:本示例说明了如何返回输入提交值属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Submit value Property
</title>
</head>
<bodystyle="text-align:center;">
<h1>
GeeksForGeeks
</h1>
<h2>
HTML DOM Input Submit value Property
</h2>
<input type = "submit" id = "Geeks"
value = "Submit @ geeksforgeeks">
<p>
click on below button to return the Property
</p>
<button onclick = "myGeeks()">
Click Here!
</button>
<p id = "GFG"></p>
<!-- Script to return submit value Property -->
<script>
function myGeeks() {
var btn = document.getElementById("Geeks").value;
document.getElementById("GFG").innerHTML = btn;
}
</script>
</body>
</html> 输出:
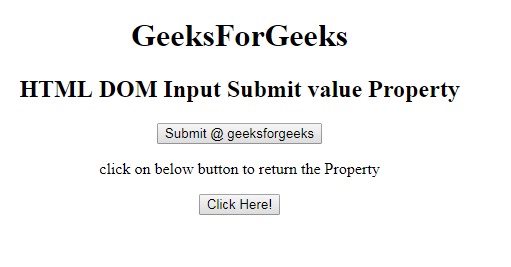
在单击按钮之前:

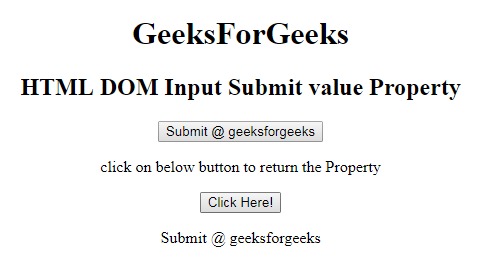
单击按钮后:

示例2:本示例说明了如何设置输入提交值属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Submit value Property
</title>
</head>
<body style="text-align:center;">
<h1>
GeeksForGeeks
</h1>
<h2>
HTML DOM Input Submit value Property
</h2>
<input type = "submit" id = "Geeks"
value = "Submit @ geeksforgeeks">
<p>
click on below button to set the Property
</p>
<button onclick = "myGeeks()">
Click Here!
</button>
<p id = "GFG"></p>
<!-- Script to set submit value Property -->
<script>
function myGeeks() {
var btn = document.getElementById("Geeks").value = "submit@HelloGeeks";
document.getElementById("GFG").innerHTML = btn;
}
</script>
</body>
</html> 输出:
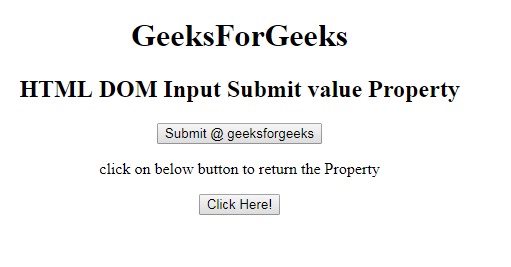
在单击按钮之前:

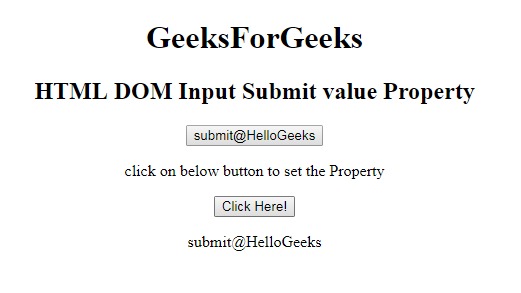
单击按钮后:

支持的浏览器:DOM输入提交值属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Input Submit name用法及代码示例
- HTML Input Submit type用法及代码示例
- HTML Input Submit disabled用法及代码示例
- HTML Input Submit formTarget用法及代码示例
- HTML Input Submit form用法及代码示例
- HTML Input Submit formNoValidate用法及代码示例
- HTML Input Submit autofocus用法及代码示例
- HTML Input Submit formEnctype用法及代码示例
- HTML Input Submit formAction用法及代码示例
- HTML Input Submit formMethod用法及代码示例
- HTML Input Submit defaultvalue用法及代码示例
- HTML DOM Input Submit用法及代码示例
- HTML input submit用法及代码示例
- HTML Input URL name用法及代码示例
- HTML Input URL value用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Input Submit value Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
