HTML DOM中的DOM输入提交类型属性用于返回提交字段的表单元素的类型。它总是返回输入提交字段的提交。
用法:
submitObject.type
以下示例程序旨在说明HTML DOM中的Submit type属性:
例:本示例返回提交字段的表单元素的类型。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Submit type Property
</title>
</head>
<body style="text-align:center;">
<h1>
GeeksForGeeks
</h1>
<h2>
HTML DOM Input Submit type Property
</h2>
<form id="myGeeks">
<input type = "submit" id = "Geeks"
value = "Submit @ geeksforgeeks">
</form>
<p>
click on below button to return the Property
</p>
<button onclick = "myGeeks()">
Click Here!
</button>
<p id = "GFG"style="font-size:25px;"></p>
<!-- Script to return submit value Property -->
<script>
function myGeeks() {
var btn = document.getElementById("Geeks").type;
document.getElementById("GFG").innerHTML = btn;
}
</script>
</body>
</html> 输出:
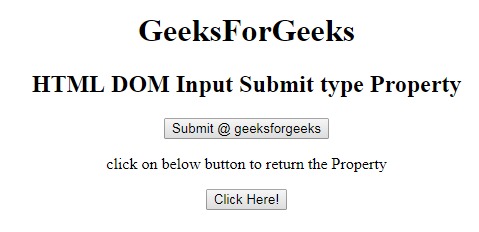
在单击按钮之前:

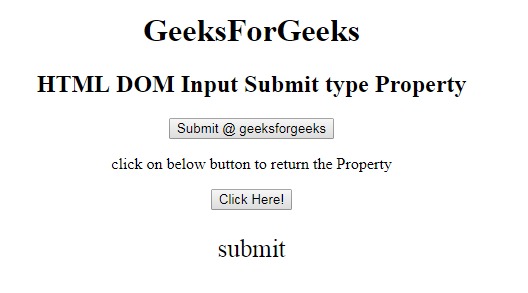
单击按钮后:

支持的浏览器:DOM输入提交类型属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML input submit用法及代码示例
- HTML Input Submit value用法及代码示例
- HTML Input Submit name用法及代码示例
- HTML Input Submit formAction用法及代码示例
- HTML Input Submit formTarget用法及代码示例
- HTML Input Submit formMethod用法及代码示例
- HTML Input Submit form用法及代码示例
- HTML Input Submit formNoValidate用法及代码示例
- HTML Input Submit disabled用法及代码示例
- HTML Input Submit autofocus用法及代码示例
- HTML Input Submit defaultvalue用法及代码示例
- HTML Input Submit formEnctype用法及代码示例
- HTML Input URL type用法及代码示例
- HTML Input Radio type用法及代码示例
- HTML Input Time type用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Input Submit type Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
