HTML DOM中的Input Submit formEnctype属性用于在Submit字段中设置或返回enctype属性的值。此属性指定提交给服务器时应以编码形式显示的数据。仅当方法= “POST”时,才可以使用这种类型的属性。它覆盖<form>元素的enctype属性。
用法:
- 它返回formEnctype属性。
submitObject.formEnctype
- 它用于设置formEnctype属性。
submitObject.formEnctype = "application/x-www-form-urlencoded, multipart/form-data, text/plain" - application/x-www-form-urlencoded:它是默认值。在发送到服务器之前,它将对所有字符进行编码。它转换空格并将其转换为+符号,并将特殊字符转换为其十六进制值。
- multipart/form-data:它不编码任何字符。
- text/plain:此值将空格转换为+符号,但不转换特殊字符。
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
属性值:
返回值当将其发送到服务器时,它返回一个字符串值,该值代表表单数据的编码类型。
范例1:此示例说明了如何返回InputSubmit formEnctype属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Submit formEncctype Property
</title>
</head>
<body style="text-align:center;">
<h1>
GeeksForGeeks
</h1>
<h2>
HTML DOM Input Submit formEnctype Property
</h2>
<form action="#" method="get" target="_self">
<input type = "submit" id = "Geeks" name="myGeeks"
value = "Submit @ geeksforgeeks" formTarget="_blank"
formMethod="post" formenctype="multipart/form-data">
</form>
<p>
click on below button to return the Property
</p>
<button onclick = "myGeeks()">
Click Here!
</button>
<p id = "GFG"style="font-size:25px;"></p>
<!-- Script to set submit formEnctype Property -->
<script>
function myGeeks() {
var btn = document.getElementById("Geeks").formEnctype;
document.getElementById("GFG").innerHTML = btn;
}
</script>
</body>
</html> 输出:
单击按钮之前:

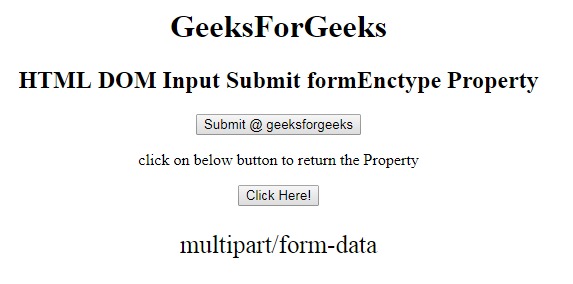
单击按钮后:

范例2:本示例说明如何设置Input Submit的formEnctype属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Submit formEncctype Property
</title>
</head>
<body style="text-align:center;">
<h1>
GeeksForGeeks
</h1>
<h2>
HTML DOM Input Submit formEnctype Property
</h2>
<form action="#" method="get" target="_self">
<input type = "submit" id = "Geeks" name="myGeeks"
value = "Submit @ geeksforgeeks" formTarget="_blank"
formMethod="post" formenctype="multipart/form-data">
</form>
<p>
click on below button to set the Property
</p>
<button onclick = "myGeeks()">
Click Here!
</button>
<p id = "GFG"style="font-size:25px;"></p>
<!-- Script to set submit formEnctype Property -->
<script>
function myGeeks() {
var btn = document.getElementById("Geeks").formEnctype
= "text/plain";
document.getElementById("GFG").innerHTML
= "The value of the formenctype attribute"
+ " was changed to " + btn;
}
</script>
</body>
</html> 输出:
单击按钮之前:

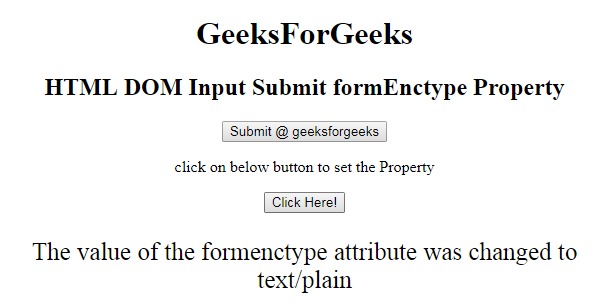
单击按钮后:

支持的浏览器:DOM输入提交formEnctype属性支持的浏览器如下:
相关用法
- HTML Input Image formEnctype用法及代码示例
- HTML Input Submit name用法及代码示例
- HTML Input Submit value用法及代码示例
- HTML Input Submit autofocus用法及代码示例
- HTML Input Submit formMethod用法及代码示例
- HTML Input Submit type用法及代码示例
- HTML Input Submit disabled用法及代码示例
- HTML Input Submit formTarget用法及代码示例
- HTML Input Submit form用法及代码示例
- HTML Input Submit formNoValidate用法及代码示例
- HTML Input Submit formAction用法及代码示例
- HTML Input Submit defaultvalue用法及代码示例
- HTML <input> formenctype属性用法及代码示例
- HTML input submit用法及代码示例
- HTML DOM Input Submit用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Input Submit formEnctype Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
