HTML DOM中的Input Submit formEnctype屬性用於在Submit字段中設置或返回enctype屬性的值。此屬性指定提交給服務器時應以編碼形式顯示的數據。僅當方法= “POST”時,才可以使用這種類型的屬性。它覆蓋<form>元素的enctype屬性。
用法:
- 它返回formEnctype屬性。
submitObject.formEnctype
- 它用於設置formEnctype屬性。
submitObject.formEnctype = "application/x-www-form-urlencoded, multipart/form-data, text/plain" - application/x-www-form-urlencoded:它是默認值。在發送到服務器之前,它將對所有字符進行編碼。它轉換空格並將其轉換為+符號,並將特殊字符轉換為其十六進製值。
- multipart/form-data:它不編碼任何字符。
- text/plain:此值將空格轉換為+符號,但不轉換特殊字符。
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
屬性值:
返回值當將其發送到服務器時,它返回一個字符串值,該值代表表單數據的編碼類型。
範例1:此示例說明了如何返回InputSubmit formEnctype屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Submit formEncctype Property
</title>
</head>
<body style="text-align:center;">
<h1>
GeeksForGeeks
</h1>
<h2>
HTML DOM Input Submit formEnctype Property
</h2>
<form action="#" method="get" target="_self">
<input type = "submit" id = "Geeks" name="myGeeks"
value = "Submit @ geeksforgeeks" formTarget="_blank"
formMethod="post" formenctype="multipart/form-data">
</form>
<p>
click on below button to return the Property
</p>
<button onclick = "myGeeks()">
Click Here!
</button>
<p id = "GFG"style="font-size:25px;"></p>
<!-- Script to set submit formEnctype Property -->
<script>
function myGeeks() {
var btn = document.getElementById("Geeks").formEnctype;
document.getElementById("GFG").innerHTML = btn;
}
</script>
</body>
</html> 輸出:
單擊按鈕之前:

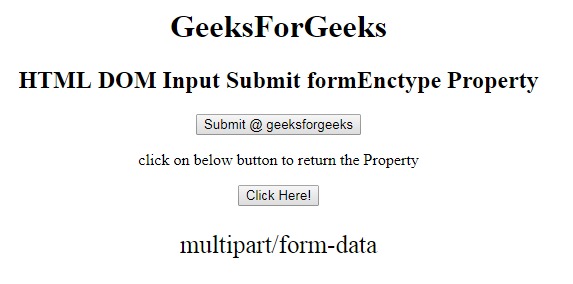
單擊按鈕後:

範例2:本示例說明如何設置Input Submit的formEnctype屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Submit formEncctype Property
</title>
</head>
<body style="text-align:center;">
<h1>
GeeksForGeeks
</h1>
<h2>
HTML DOM Input Submit formEnctype Property
</h2>
<form action="#" method="get" target="_self">
<input type = "submit" id = "Geeks" name="myGeeks"
value = "Submit @ geeksforgeeks" formTarget="_blank"
formMethod="post" formenctype="multipart/form-data">
</form>
<p>
click on below button to set the Property
</p>
<button onclick = "myGeeks()">
Click Here!
</button>
<p id = "GFG"style="font-size:25px;"></p>
<!-- Script to set submit formEnctype Property -->
<script>
function myGeeks() {
var btn = document.getElementById("Geeks").formEnctype
= "text/plain";
document.getElementById("GFG").innerHTML
= "The value of the formenctype attribute"
+ " was changed to " + btn;
}
</script>
</body>
</html> 輸出:
單擊按鈕之前:

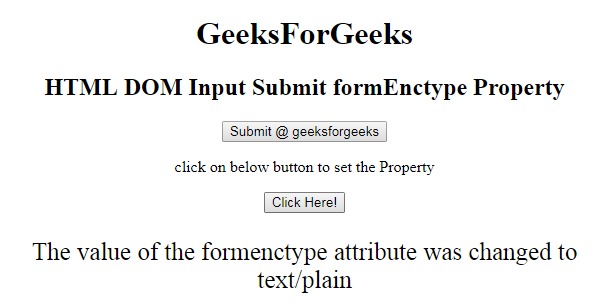
單擊按鈕後:

支持的瀏覽器:DOM輸入提交formEnctype屬性支持的瀏覽器如下:
相關用法
- HTML Input Image formEnctype用法及代碼示例
- HTML Input Submit name用法及代碼示例
- HTML Input Submit value用法及代碼示例
- HTML Input Submit autofocus用法及代碼示例
- HTML Input Submit formMethod用法及代碼示例
- HTML Input Submit type用法及代碼示例
- HTML Input Submit disabled用法及代碼示例
- HTML Input Submit formTarget用法及代碼示例
- HTML Input Submit form用法及代碼示例
- HTML Input Submit formNoValidate用法及代碼示例
- HTML Input Submit formAction用法及代碼示例
- HTML Input Submit defaultvalue用法及代碼示例
- HTML <input> formenctype屬性用法及代碼示例
- HTML input submit用法及代碼示例
- HTML DOM Input Submit用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Input Submit formEnctype Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
