HTML DOM中的“輸入提交禁用”屬性用於設置或返回表示應禁用或不禁用“提交”字段的布爾值。默認情況下,禁用的元素顯示為灰色,並且不可用和不可單擊。
用法:
- 它返回禁用的屬性。
submitObject.disabled
- 用於設置禁用的屬性。
submitObject.disabled = true|false
屬性值:
- true:它指定提交字段被禁用。
- false:它指定提交字段未禁用。
返回值:它返回一個布爾值,即,如果禁用了提交字段,則返回true;如果未禁用提交字段,則返回false。
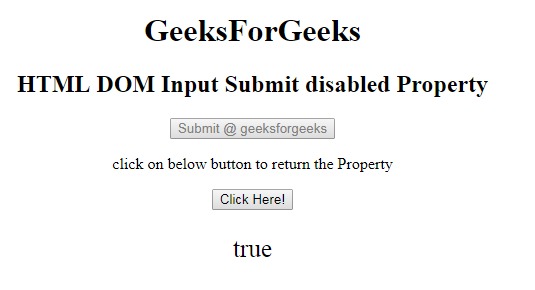
範例1:本示例返回Disabled屬性的值。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Submit disabled Property
</title>
</head>
<body style="text-align:center;">
<h1>
GeeksForGeeks
</h1>
<h2>
HTML DOM Input Submit disabled Property
</h2>
<form id="myGeeks" action="#" method="get" target="_self">
<input type = "submit" id = "Geeks" name="myGeeks"
value = "Submit @ geeksforgeeks" disabled>
</form>
<p>
click on below button to return the Property
</p>
<button onclick = "myGeeks()">
Click Here!
</button>
<p id = "GFG"style="font-size:25px;"></p>
<!-- Script to set submit disbled Property -->
<script>
function myGeeks() {
var btn = document.getElementById("Geeks").disabled;
document.getElementById("GFG").innerHTML =btn;
}
</script>
</body>
</html> 輸出:
單擊按鈕之前:

單擊按鈕後:

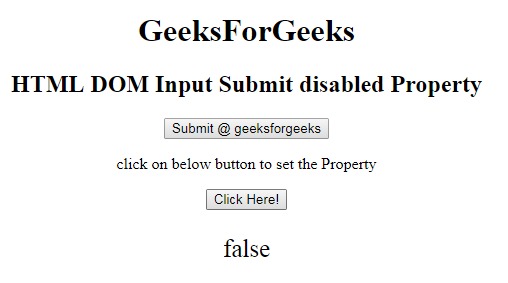
範例2:本示例說明了如何設置“輸入提交禁用”屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Submit disabled Property
</title>
</head>
<body style="text-align:center;">
<h1>
GeeksForGeeks
</h1>
<h2>
HTML DOM Input Submit disabled Property
</h2>
<form id="myGeeks" action="#" method="get" target="_self">
<input type = "submit" id = "Geeks" name="myGeeks"
value = "Submit @ geeksforgeeks" disabled>
</form>
<p>
click on below button to set the Property
</p>
<button onclick = "myGeeks()">
Click Here!
</button>
<p id = "GFG"style="font-size:25px;"></p>
<!-- Script to return submit disbled Property -->
<script>
function myGeeks() {
var btn = document.getElementById("Geeks").disabled
= false;
document.getElementById("GFG").innerHTML =btn;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:下麵列出了DOM輸入禁用的屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Input Submit value用法及代碼示例
- HTML Input Submit name用法及代碼示例
- HTML Input Submit formAction用法及代碼示例
- HTML Input Submit type用法及代碼示例
- HTML Input Submit autofocus用法及代碼示例
- HTML Input Submit formNoValidate用法及代碼示例
- HTML Input Submit formMethod用法及代碼示例
- HTML Input Submit formTarget用法及代碼示例
- HTML Input Submit formEnctype用法及代碼示例
- HTML Input Submit defaultvalue用法及代碼示例
- HTML Input Submit form用法及代碼示例
- HTML Input URL disabled用法及代碼示例
- HTML Input Color disabled用法及代碼示例
- HTML Input Week disabled用法及代碼示例
- HTML Input Month disabled用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Input Submit disabled Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
