HTML DOM 中的 Input Submit formAction 屬性用於設置或返回提交按鈕的 formaction 屬性的值。提交表單後,formaction 屬性被調用。表單數據將在表單提交後發送到服務器。它覆蓋了 <form> 元素的 action 屬性的特性。句法:
- 它返回 formAction 屬性。
submitObject.formAction
- 它用於設置 formAction 屬性。
submitObject.formAction = URL
屬性值:它包含單值 URL,用於指定提交表單後要發送數據的文檔的 URL。 URL 的可能值是:
- absolute URL:它指向一個頁麵的完整地址。例如:www.geeksforgeeks.org/data-structure
- relative URL:它用於指向網頁中的文件。例如:gfg.php
返回值:它返回一個字符串值,代表表單的 URL。
範例1:此示例說明如何返回 Input Submit formAction 屬性。
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Submit formAction Property
</title>
</head>
<body style="text-align:center;">
<h1>
GeeksForGeeks
</h1>
<h2>
HTML DOM Input Submit formAction Property
</h2>
<form action="#" method="get" target="_self">
<input type = "submit" id = "Geeks" name="myGeeks"
value = "Submit @ geeksforgeeks" formTarget="_blank"
formMethod="post" formAction="test.php">
</form>
<p>
click on below button to return the Property
</p>
<button onclick = "myGeeks()">
Click Here!
</button>
<p id = "GFG"style="font-size:25px;"></p>
<!-- Script to return submit formEnctype Property -->
<script>
function myGeeks() {
var btn = document.getElementById("Geeks").formAction;
document.getElementById("GFG").innerHTML = btn;
}
</script>
</body>
</html> 輸出:
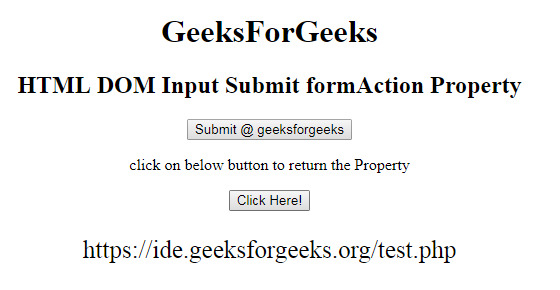
單擊按鈕之前:

單擊按鈕後:

範例2:此示例說明如何設置 Input Submit formAction 屬性。
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Submit formAction Property
</title>
</head>
<body style="text-align:center;">
<h1>
GeeksForGeeks
</h1>
<h2>
HTML DOM Input Submit formAction Property
</h2>
<form action="#" method="get" target="_self">
<input type = "submit" id = "Geeks" name="myGeeks"
value = "Submit @ geeksforgeeks" formTarget="_blank"
formMethod="post" formAction="www.finecomb.com">
</form>
<p>
click on below button to set the Property
</p>
<button onclick = "myGeeks()">
Click Here!
</button>
<p id = "GFG"style="font-size:25px;"></p>
<!-- Script to set submit formAction Property -->
<script>
function myGeeks() {
var btn = document.getElementById("Geeks").formAction
= "test.php";
document.getElementById("GFG").innerHTML
= "The value of the formAction attribute "
+ "was changed to " + btn;
}
</script>
</body>
</html> 輸出:
單擊按鈕之前:

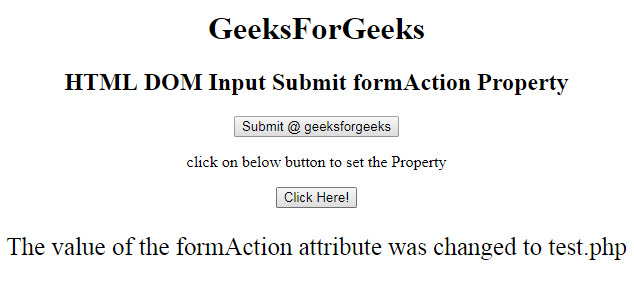
單擊按鈕後:

支持的瀏覽器:DOM Input Submit formAction 屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Input Image formAction用法及代碼示例
- HTML Button formAction用法及代碼示例
- HTML <input> formaction屬性用法及代碼示例
- HTML Input Submit form用法及代碼示例
- HTML Input Submit formEnctype用法及代碼示例
- HTML Input Submit name用法及代碼示例
- HTML Input Submit value用法及代碼示例
- HTML Input Submit type用法及代碼示例
- HTML Input Submit formNoValidate用法及代碼示例
- HTML Input Submit autofocus用法及代碼示例
- HTML Input Submit defaultvalue用法及代碼示例
- HTML Input Submit disabled用法及代碼示例
- HTML Input Submit formTarget用法及代碼示例
- HTML Input Submit formMethod用法及代碼示例
- HTML DOM Input Submit用法及代碼示例
- HTML <button> formaction屬性用法及代碼示例
- HTML formaction屬性用法及代碼示例
- HTML input submit用法及代碼示例
- HTML DOM Form submit()用法及代碼示例
- JQuery submit()用法及代碼示例
- jQuery :submit用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Input Submit formAction Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
