HTML DOM中的Button formAction屬性用於設置或返回按鈕的formAction屬性的值。提交表單後,將調用formAction屬性。提交表單後,表單數據將發送到服務器。
用法:
- 它用於返回formAction屬性。
buttonObject.formAction
- 它用於設置formAction屬性。
buttonObject.formAction = URL
屬性值:
URL:它用於指定提交表單後將數據發送到的文檔的URL。
URL的可能值為:
- 絕對網址:它指向頁麵的完整地址。例如www.gfg.org
- 相對網址:用於指向網頁中的文件。例如www.geeksforgeeks.org
返回值:它返回一個表示表單URL的字符串值。
例:本示例說明如何設置和獲取formAction屬性的值。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Button formAction Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM Button formAction Property</h2>
<form action="/gfg.php"
method="post"
id="users">
<label for="username">
Username:
</label>
<input type="text"
name="username"
id="Username">
<br>
<br>
<label for="password">
Password:
</label>
<input type="password"
name="password">
<button id="btn"
type="submit"
formaction="/tryit.php">
Load Changed formAction value
</button>
</form>
<br>
<button onclick="myGeeks()">
Submit
</button>
<p id="GFG"></p>
<!-- script to get the updated action page -->
<script>
function myGeeks() {
var x =
document.getElementById("btn").formAction;
var y =
document.getElementById("users").action;
document.getElementById("GFG").innerHTML =
"formAction changed to " + x + "<br> from " + y;
}
</script>
</body>
</html>輸出:
在點擊按鈕之前:

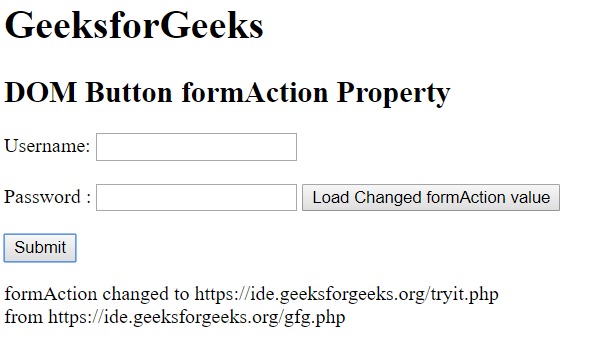
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Button formAction屬性支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 10.0
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML <button> formaction屬性用法及代碼示例
- HTML Input Image formAction用法及代碼示例
- HTML Input Submit formAction用法及代碼示例
- HTML Button value用法及代碼示例
- HTML Button name用法及代碼示例
- HTML Button formTarget用法及代碼示例
- HTML Button disabled用法及代碼示例
- HTML Button formMethod用法及代碼示例
- HTML Button type用法及代碼示例
- HTML Button autofocus用法及代碼示例
- HTML Button formNoValidate用法及代碼示例
- HTML Button formEnctype用法及代碼示例
- HTML Button form用法及代碼示例
- HTML Input Button name用法及代碼示例
- HTML Input Button value用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Button formAction Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
