HTML DOM中的Button formTarget属性用于设置或返回按钮的formTarget属性的值。提交表单后,将调用formTarget属性。提交表单后,表单数据将发送到服务器。
用法:
- 它用于返回formTarget属性。
buttonObject.formTarget
- 它用于设置formTarget属性。
buttonObject.formTarget = "_blank | _parent | _self | _top | framename"
属性值:
- _blank:它用于将响应加载到新窗口/选项卡中。
- _parent:它用于将响应加载到父帧中。
- _self:它是默认值,用于在同一帧中加载响应。
- _top:它用于将响应加载到整个窗口中。
- framename:它用于在命名的iframe中加载响应。
返回值:它返回一个字符串值,该字符串值表示必须提交响应的位置。
例:本示例说明如何设置和获取formTarget属性的值。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Button formTarget Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM Button formTarget Property</h2>
<form action="/gfg.php" method="post" id="users">
<label for="username">Username:</label>
<input type="text" name="username" id="Username">
<br><br>
<label for="password">Password:</label>
<input type="password" name="password">
<button id="btn" type="submit" formtarget="_blank">
Load Changed formAction value</button>
</form>
<br>
<button onclick = "myGeeks()">
Submit
</button>
<p id = "GFG"></p>
<!-- script to set and get the value of formTarget attribute -->
<script>
function myGeeks() {
var x = document.getElementById("btn").formTarget ;
var y = document.getElementById("btn").formTarget = "_self";
document.getElementById("GFG").innerHTML
= "formTarget changed to " + y + "<br> from "+ x ;
}
</script>
</body>
</html> 输出:
在点击按钮之前:

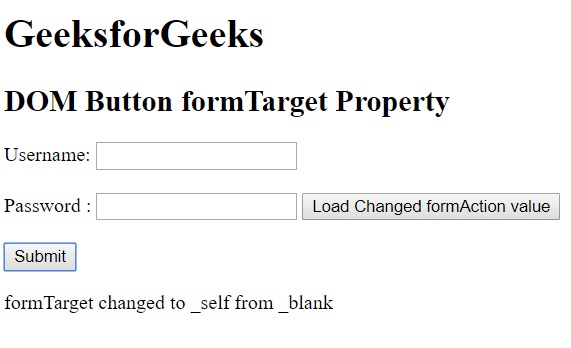
单击按钮后:

支持的浏览器:
- Internet Explorer 10.0
- 谷歌浏览器
- 火狐浏览器
- Opera
- Safari
相关用法
- HTML <button> formtarget属性用法及代码示例
- HTML Input Submit formTarget用法及代码示例
- HTML Input Image formTarget用法及代码示例
- HTML Button name用法及代码示例
- HTML Button value用法及代码示例
- HTML Button autofocus用法及代码示例
- HTML Button disabled用法及代码示例
- HTML Button type用法及代码示例
- HTML Button form用法及代码示例
- HTML Input Button value用法及代码示例
- HTML Button formAction用法及代码示例
- HTML Button formMethod用法及代码示例
- HTML Button formEnctype用法及代码示例
- HTML Input Button name用法及代码示例
- HTML Button formNoValidate用法及代码示例
注:本文由纯净天空筛选整理自shubham_singh大神的英文原创作品 HTML | DOM Button formTarget Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
