DOM scrollHeight屬性用於返回元素的高度。此屬性包括填充以及由於溢出而在屏幕上不可見的內容,但不包括邊框,滾動條或邊距。這是一個隻讀屬性。
用法:
element.scrollHeight
返回值:它以像素為單位返回元素內容的高度。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM scrollHeight Property
</title>
<style>
#GFG {
width:250px;
height:100px;
overflow:auto;
margin:auto;
}
#content {
height:300px;
padding:10px;
background-color:green;
color:white;
}
</style>
<!-- script to find the scroll height -->
<script>
function Geeks() {
var doc = document.getElementById("content");
var x = doc.scrollHeight;
document.getElementById ("p").innerHTML
= "Height:" + x + "px";
}
</script>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>
DOM scrollHeight Property
</h2>
<button onclick="Geeks()">
Click me!
</button>
<br><br>
<div id = "GFG">
<div id = "content">
Text content...
</div>
</div>
<p id = "p"></p>
</body>
</html> 輸出:
在單擊按鈕之前:

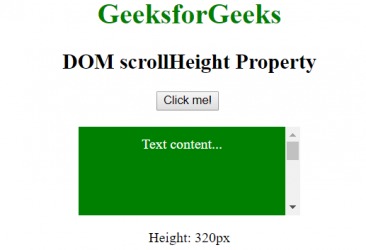
單擊按鈕後:

支持的瀏覽器:下麵列出了scrollHeight屬性支持的瀏覽器:
- 穀歌瀏覽器4.0
- Internet Explorer 8.0
- Firefox 3.0
- Opera
- Safari 4.0
相關用法
- HTML DOM id用法及代碼示例
- HTML Map name用法及代碼示例
- HTML DOM value用法及代碼示例
- HTML DOM specified用法及代碼示例
- HTML DOM dir用法及代碼示例
- HTML DOM URL用法及代碼示例
- HTML DOM name用法及代碼示例
- HTML Bdo dir用法及代碼示例
- HTML li value用法及代碼示例
- HTML Button name用法及代碼示例
- HTML IFrame name用法及代碼示例
- HTML Button value用法及代碼示例
- HTML DOM accessKey用法及代碼示例
- HTML DOM attributes用法及代碼示例
- HTML Textarea name用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 HTML | DOM scrollHeight Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
