DOM offsetLeft属性用于返回像素的左位置。此位置相对于offsetParent元素的左侧。
用法:
element.offsetLeft
返回值:它返回以像素为单位表示元素左侧位置的数字。
例:
<!DOCTYPE html>
<html>
<head>
<title>
DOM offsetLeft Property
</title>
<style>
#GFG {
height:50px;
width:200px;
padding:10px;
background-color:green;
}
</style>
</head>
<body>
<h2>
DOM Style offsetLeft Property
</h2>
<div id = "GFG">
<b>Information about this div:</b><br>
<p id = "demo"></p>
</div><br>
<button type = "button" onclick = "geeks()">
Submit
</button>
<script>
function geeks() {
var testDiv = document.getElementById("GFG");
document.getElementById("demo").innerHTML
= "offsetLeft:"+ testDiv.offsetLeft;
}
</script>
</body>
</html> 输出:
之前单击按钮:

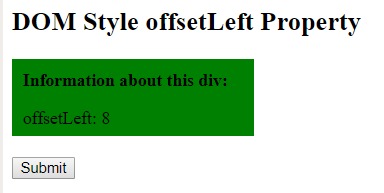
单击按钮后:

支持的浏览器:下面列出了DOM offsetLeft属性支持的浏览器:
- 谷歌浏览器
- Internet Explorer 8.0
- 火狐浏览器
- Opera
- 苹果浏览器
相关用法
- HTML Bdo dir用法及代码示例
- HTML DOM specified用法及代码示例
- HTML Map name用法及代码示例
- HTML li value用法及代码示例
- HTML DOM value用法及代码示例
- HTML DOM name用法及代码示例
- HTML DOM id用法及代码示例
- HTML DOM dir用法及代码示例
- HTML DOM URL用法及代码示例
- HTML DOM implementation用法及代码示例
- HTML DOM innerHTML用法及代码示例
- HTML DOM nextElementSibling用法及代码示例
- HTML DOM contentEditable用法及代码示例
- HTML Input URL value用法及代码示例
- HTML DOM baseURI用法及代码示例
注:本文由纯净天空筛选整理自sarthak_ishu11大神的英文原创作品 HTML | DOM offsetLeft Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
