nextElementSibling属性用于返回指定元素的直接下一个元素,在同一树级别;如果指定元素是列表中的最后一个元素,则返回null。这是一个只读属性。它不同于nextSibling属性,因为nextSibling返回下一个同级节点作为元素节点,文本节点或注释节点,而nextElementSibling返回下一个同级节点作为元素节点(即,它忽略文本和注释节点)。
用法:
node.nextElementSibling
返回值:此属性返回指定元素的下一个同级;如果当前元素没有下一个同级,则返回null。
例:
<!DOCTYPE html>
<html>
<head>
<title>
DOM nextSibling Property
</title>
</head>
<body style="text-align:center">
<h2 style="color:green;">
DOM nextElementSibling Property
</h2>
<h4 id="h42">Web Languages:</h4>
<select size="4">
<option>HTML</option>
<option id="Select">CSS</option>
<option>JAVA SCRIPT
</option>
<option>XML</option>
</select>
<br>
<br>
<button onclick="geek()">Next of CSS</button>
<br>
<br>
<p id="p" style="margin:auto; width:40%"></p>
<script>
function geek() {
var a =
document.getElementById("Select").nextElementSibling;
document.getElementById("p").innerHTML = a.text;
document.getElementById("p").style.color = "white";
document.getElementById("p").style.background = "green";
}
</script>
</body>
</html>输出:
在单击按钮之前:

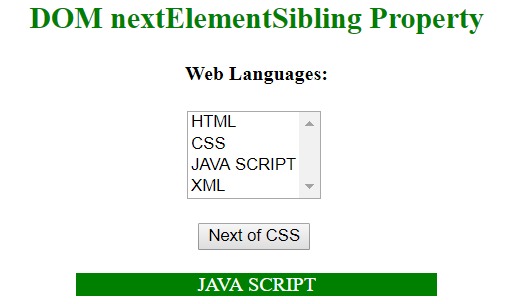
单击按钮后:

注意:不要在两个兄弟元素之间放置空格,否则结果将是“undefined”。
支持的浏览器:nextElementSibling属性支持的浏览器如下:
- 谷歌浏览器2.0
- Internet Explorer 9.0
- Firefox 3.5
- Opera 10.0
- 苹果Safari 4.0
相关用法
- HTML Bdo dir用法及代码示例
- HTML DOM value用法及代码示例
- HTML DOM URL用法及代码示例
- HTML DOM dir用法及代码示例
- HTML DOM id用法及代码示例
- HTML li value用法及代码示例
- HTML Map name用法及代码示例
- HTML DOM name用法及代码示例
- HTML DOM specified用法及代码示例
- HTML DOM offsetHeight用法及代码示例
- HTML DOM offsetTop用法及代码示例
- HTML DOM cookie用法及代码示例
- HTML Button name用法及代码示例
- HTML Window top()用法及代码示例
- HTML DOM isId用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 HTML | DOM nextElementSibling Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
