DOM offsetTop属性用于返回相对于offsetParent元素顶部的顶部位置。
用法:
object.offsetTop
返回值:
- 一个以像素为单位的数字,代表元素的顶部位置。
例:
<!DOCTYPE html>
<html>
<head>
<style>
#offsetdiv {
top:80px;
margin:20px;
padding:10px;
width:350px;
position:absolute;
border:5px solid green
}
</style>
</head>
<body>
<h3>Geeks for Geeks</h3>
<h3>HTML DOM offsetTop property</h3>
<div id="offsetdiv">
<p>
<button onclick="GFGfunction()">Try it</button>
</p>
<p>offsetTop is:<span id="gfg"></span></p>
</div>
<script>
function GFGfunction() {
var x = document.getElementById("offsetdiv");
document.getElementById("gfg").innerHTML =
offsetdiv.offsetTop;
}
</script>
</body>
</html>输出:
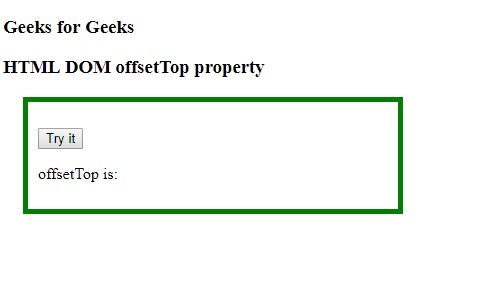
在单击按钮之前:

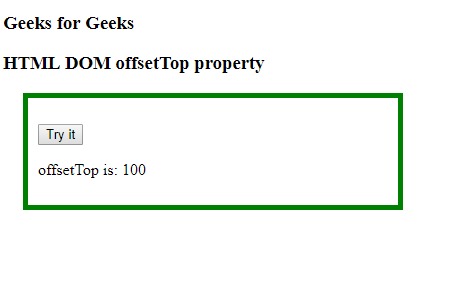
单击按钮后:

支持的浏览器:
- 谷歌浏览器
- Internet Explorer 4.0
- 火狐浏览器
- Opera
- 苹果浏览器
相关用法
- HTML DOM id用法及代码示例
- HTML DOM value用法及代码示例
- HTML DOM URL用法及代码示例
- HTML Map name用法及代码示例
- HTML li value用法及代码示例
- HTML DOM name用法及代码示例
- HTML DOM specified用法及代码示例
- HTML Bdo dir用法及代码示例
- HTML DOM dir用法及代码示例
- HTML DOM lastModified用法及代码示例
- HTML KeyboardEvent key用法及代码示例
- HTML DOM fullscreenElement用法及代码示例
- HTML DOM parentNode用法及代码示例
- HTML DOM ownerDocument用法及代码示例
- HTML DOM childNodes用法及代码示例
注:本文由纯净天空筛选整理自ShivamGupta63大神的英文原创作品 HTML | DOM offsetTop Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
