DOM offsetTop屬性用於返回相對於offsetParent元素頂部的頂部位置。
用法:
object.offsetTop
返回值:
- 一個以像素為單位的數字,代表元素的頂部位置。
例:
<!DOCTYPE html>
<html>
<head>
<style>
#offsetdiv {
top:80px;
margin:20px;
padding:10px;
width:350px;
position:absolute;
border:5px solid green
}
</style>
</head>
<body>
<h3>Geeks for Geeks</h3>
<h3>HTML DOM offsetTop property</h3>
<div id="offsetdiv">
<p>
<button onclick="GFGfunction()">Try it</button>
</p>
<p>offsetTop is:<span id="gfg"></span></p>
</div>
<script>
function GFGfunction() {
var x = document.getElementById("offsetdiv");
document.getElementById("gfg").innerHTML =
offsetdiv.offsetTop;
}
</script>
</body>
</html>輸出:
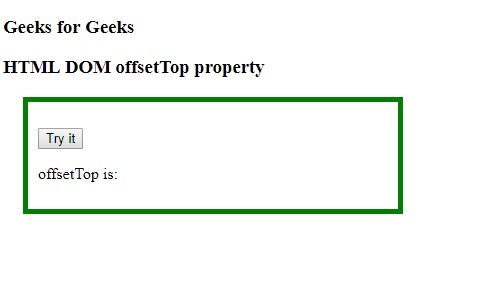
在單擊按鈕之前:

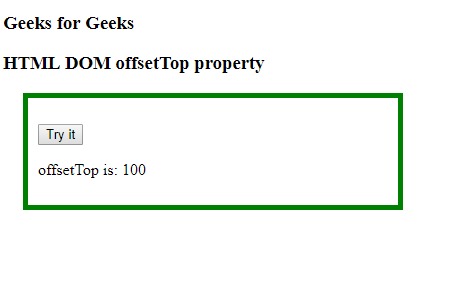
單擊按鈕後:

支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 4.0
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器
相關用法
- HTML DOM id用法及代碼示例
- HTML DOM value用法及代碼示例
- HTML DOM URL用法及代碼示例
- HTML Map name用法及代碼示例
- HTML li value用法及代碼示例
- HTML DOM name用法及代碼示例
- HTML DOM specified用法及代碼示例
- HTML Bdo dir用法及代碼示例
- HTML DOM dir用法及代碼示例
- HTML DOM lastModified用法及代碼示例
- HTML KeyboardEvent key用法及代碼示例
- HTML DOM fullscreenElement用法及代碼示例
- HTML DOM parentNode用法及代碼示例
- HTML DOM ownerDocument用法及代碼示例
- HTML DOM childNodes用法及代碼示例
注:本文由純淨天空篩選整理自ShivamGupta63大神的英文原創作品 HTML | DOM offsetTop Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
