HTML中的fullscreenElement屬性用於返回當前處於全屏狀態的元素。此屬性可能需要特定的前綴才能與不同的瀏覽器一起使用。
用法:
document.fullscreenElement
返回值:返回當前處於全屏模式的元素;如果全屏模式不可用,則返回null。
例:
<!DOCTYPE html>
<html>
<head>
<title>fullscreenElement method</title>
</head>
<body>
<h1 style="color:green">GeeksForGeeks</h1>
<p><b>fullscreenElement method</b></p>
<p>The current fullscreen element will
appear in the console after 5 seconds.</p>
<img id="image" src=
"https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png" />
<br>
<button onclick="goFullScreen();">Go fullscreen</button>
<script>
/* Log the element currently in fullscreen */
function checkFullscreenElement() {
console.log(
/* Standard syntax */
document.fullscreenElement ||
/* Chrome, Safari and Opera syntax */
document.webkitFullscreenElement ||
/* Firefox syntax */
document.mozFullScreenElement ||
/* IE/Edge syntax */
document.msFullscreenElement
)
}
/* Call this function after 5 seconds,
as we cannot click any button to execute
this function while in fullscreen */
setTimeout(checkFullscreenElement, 5000);
/* Go fullscreen */
function goFullScreen() {
if (
/* Standard syntax */
document.fullscreenEnabled ||
/* Chrome, Safari and Opera syntax */
document.webkitFullscreenEnabled ||
/* Firefox syntax */
document.mozFullScreenEnabled ||
/* IE/Edge syntax */
document.msFullscreenEnabled
) {
elem = document.querySelector('#image');
/* Try to go Fullscreen */
elem.requestFullscreen();
} else {
console.log('Fullscreen is not available currently.')
}
}
</script>
</body>
</html>輸出:

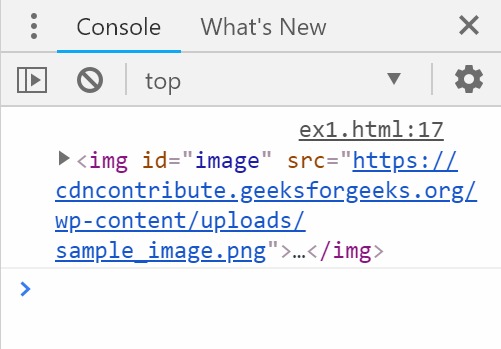
控製台輸出:如果通過單擊按鈕激活了全屏模式。

控製台輸出:如果未激活全屏模式。

支持的瀏覽器:fullscreenElement屬性支持的瀏覽器如下:
- 穀歌瀏覽器45.0
- Internet Explorer 11.0
- Firefox 47.0
- Opera 15.0
- Safari 5.1
相關用法
- HTML li value用法及代碼示例
- HTML DOM specified用法及代碼示例
- HTML DOM URL用法及代碼示例
- HTML Map name用法及代碼示例
- HTML Bdo dir用法及代碼示例
- HTML DOM value用法及代碼示例
- HTML DOM name用法及代碼示例
- HTML DOM dir用法及代碼示例
- HTML DOM id用法及代碼示例
- HTML DOM previousSibling用法及代碼示例
- HTML HR color用法及代碼示例
- HTML DOM title用法及代碼示例
- HTML DOM isContentEditable用法及代碼示例
- HTML DOM childNodes用法及代碼示例
- HTML HR noshade用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 HTML | DOM fullscreenElement Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
