DOM HR color屬性用於設置或返回<hr>元素的color屬性的值。
用法:
- 它返回HR顏色屬性。
hrobject.color
- 設置HR顏色屬性。
hrobject.color="value"
屬性值:
- color_name:它使用顏色名稱保存文本顏色。例如:“red”。
- hex_number:它使用彩色十六進製代碼保存文本顏色。例如:“#0000ff”。
- rgb_number:它使用rgb代碼保存文本顏色。例如:“ rgb(0,153,0)”。
返回值:它返回代表HR元素顏色的字符串值。
範例1:本示例使用DOM HR color屬性返回HR color屬性。
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM hr color property</title>
</head>
<body>
<H1>GeeksForGeeks</H1>
<h2>DOM HR color Property</h2>
<p>
There is a horizontal rule
below this paragraph.
</p>
<!-- Assigning id to 'hr' tag. -->
<hr id="GFG" align="left" width="140px" color="red">
<p>
This is a horizontal rule
above this paragraph.
</p>
<button onclick="myGeeks()">Try it</button>
<h3 id="sudo"></h3>
<script>
function myGeeks() {
// Accessing 'hr' tag
var x = document.getElementById("GFG").color;
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html>輸出:
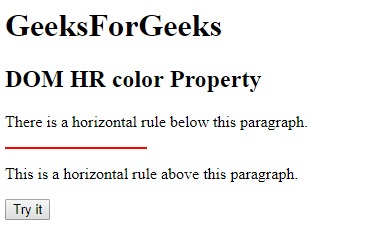
- 在單擊按鈕之前:

- 單擊按鈕後:

範例2:本示例使用DOM HR color屬性設置HR color屬性。
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM hr color property</title>
</head>
<body>
<H1>GeeksForGeeks</H1>
<h2>DOM HR color Property</h2>
<p>
There is a horizontal rule
below this paragraph.
</p>
<!-- Assigning id to 'hr' tag. -->
<hr id="GFG" align="left" width="140px" color="red">
<p>
This is a horizontal rule
above this paragraph.
</p>
<button onclick="myGeeks()">Try it</button>
<h3 id="sudo"></h3>
<script>
function myGeeks() {
// Accessing 'hr' tag
var x = document.getElementById("GFG").color
= "blue";
document.getElementById("sudo").innerHTML
= "The color was changed to " + x;
}
</script>
</body>
</html>輸出:
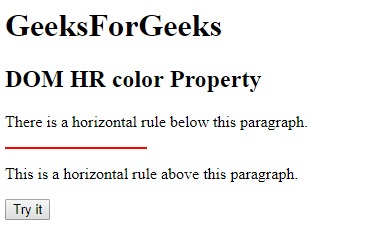
- 在單擊按鈕之前:

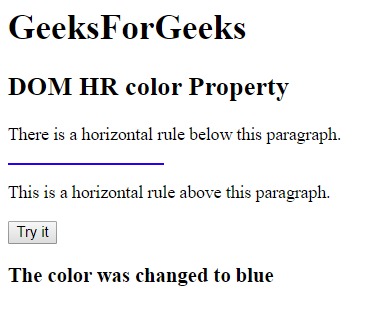
- 單擊按鈕後:

相關用法
- HTML Input Color name用法及代碼示例
- HTML Style color用法及代碼示例
- HTML Input Color value用法及代碼示例
- HTML Input Color autocomplete用法及代碼示例
- HTML Input Color defaultValue用法及代碼示例
- HTML Input Color disabled用法及代碼示例
- HTML Input Color type用法及代碼示例
- HTML Input Color autofocus用法及代碼示例
- HTML Input Color form用法及代碼示例
- CSS caret-color用法及代碼示例
- CSS scrollbar-color用法及代碼示例
- CSS border-color用法及代碼示例
- CSS border-top-color用法及代碼示例
- CSS border-right-color用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM HR color Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
