border-color屬性用於將顏色添加到元素的邊框。如果單獨使用此屬性將不起作用,因此首先,使用“border-style”屬性設置邊框。頂部邊框,右側邊框,底部邊框和左側邊框的值分別為一到四個。如果未設置此屬性,則它將繼承元素的顏色。
用法:
border-color:color-value;
屬性值:其中,color-value可以是以下任意一個:
- name-指定顏色名稱,例如“blue”。
- Hex-指定一個十六進製值,例如“#0000ff”。
- RGB-指定RGB值,例如“ rgb(0,0,255)”。
- transparent。
通過名稱設置color-value:可以將所有140個有效的CSS顏色名稱分配給邊框顏色。
- 用法:
border-color:blue;
- 例:
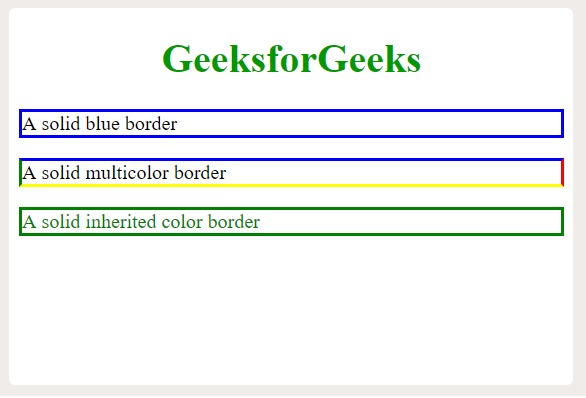
<!DOCTYPE html> <html> <head> <title>CSS border-color property</title> <style> h1 { color:#009900; } p.one { border-style:solid; border-color:blue; } p.two { border-style:solid; border-color:blue red yellow green; } p.three { border-style:solid; color:green; } </style> </head> <body> <h1 align="center">GeeksforGeeks</h1> <p class="one">A solid blue border</p> <p class="two">A solid multicolor border</p> <p class="three">A solid inherited color border</p> </body> </html> - 輸出:

通過十六進製設置color-value:可以將十六進製顏色值分配給邊框顏色。 #rrggbb中的一對值表示十六進製係統中的RGB值。
- 用法:
border-color:#0000ff;
- 例:
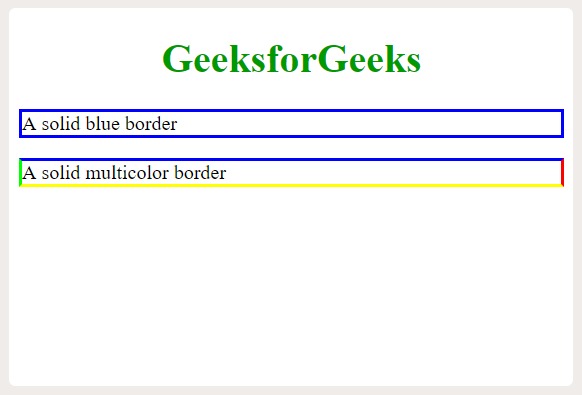
<!DOCTYPE html> <html> <head> <title>CSS border-color property</title> <style> h1 { color:#009900; } p.one { border-style:solid; border-color:#0000ff; } p.two { border-style:solid; border-color:#0000ff #ff0000 #ffff00 #00ff00; } </style> </head> <body> <h1 align="center">GeeksforGeeks</h1> <p class="one">A solid blue border</p> <p class="two">A solid multicolor border</p> </body> </html> - 輸出:

通過RGB設置color-value:可以將RGB顏色值分配給邊框顏色。在rgb(r,g,b)中,對於三個值,r,g和b的範圍可以從0到255。
- 用法:
border-color:rgb(0, 0, 255);
- 例:
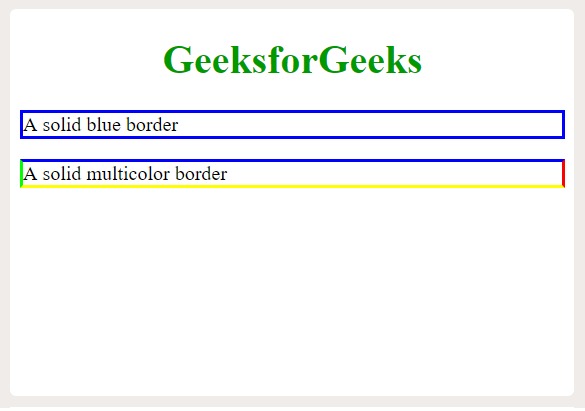
<!DOCTYPE html> <html> <head> <title>CSS border-color property</title> <style> h1 { color:#009900; } p.one { border-style:solid; border-color:rgb(0, 0, 255); } p.two { border-style:solid; border-color:rgb(0, 0, 255) rgb(255, 0, 0) rgb(255, 255, 0) rgb(0, 255, 0); } </style> </head> <body> <h1 align="center">GeeksforGeeks</h1> <p class="one">A solid blue border</p> <p class="two">A solid multicolor border</p> </body> </html> - 輸出:

將color-value設置為透明:可以將透明值分配給邊框顏色。沒有觀察到透明值效果,因為它讓背景色通過。
- 用法:
border-color:transparent;
- 例:
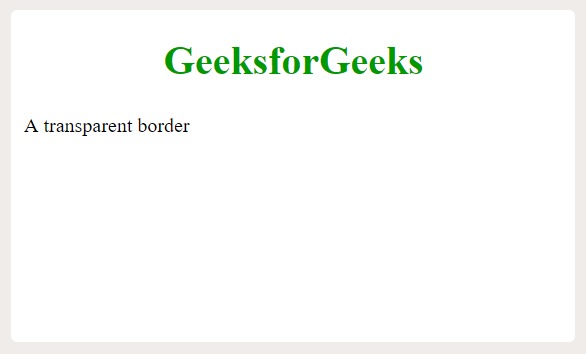
<!DOCTYPE html> <html> <head> <title>CSS border-color property</title> <style> h1 { color:#009900; } p.one { border-style:solid; border-color:transparent; } </style> </head> <body> <h1 align="center">GeeksforGeeks</h1> <p class="one">A transparent border</p> </body> </html> - 輸出:

筆記:
- 如果分配了單色值,則將其設置為所有麵
- 如果分配了兩個顏色值,它們將設置為相鄰的邊(分別為頂部和右側),並且相反的邊顏色變為相同。
- 如果分配了三個顏色值,它們將設置到相鄰的邊(分別為頂部,右側和底部),並且剩餘的邊顏色將變為與另一邊相同的顏色。
- 如果分配了四個顏色值,它們將設置為相鄰的邊(分別為上,右,下,左)。
支持的瀏覽器:CSS | Java支持的瀏覽器。下麵列出了border-color屬性:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Style borderColor用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS bleed屬性用法及代碼示例
- HTML DOMRectReadOnly x用法及代碼示例
- CSS quotes屬性用法及代碼示例
- CSS align-self用法及代碼示例
- CSS will-change用法及代碼示例
- CSS border-right用法及代碼示例
注:本文由純淨天空篩選整理自omprakash_op大神的英文原創作品 CSS | border-color Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
