border-color属性用于将颜色添加到元素的边框。如果单独使用此属性将不起作用,因此首先,使用“border-style”属性设置边框。顶部边框,右侧边框,底部边框和左侧边框的值分别为一到四个。如果未设置此属性,则它将继承元素的颜色。
用法:
border-color:color-value;
属性值:其中,color-value可以是以下任意一个:
- name-指定颜色名称,例如“blue”。
- Hex-指定一个十六进制值,例如“#0000ff”。
- RGB-指定RGB值,例如“ rgb(0,0,255)”。
- transparent。
通过名称设置color-value:可以将所有140个有效的CSS颜色名称分配给边框颜色。
- 用法:
border-color:blue;
- 例:
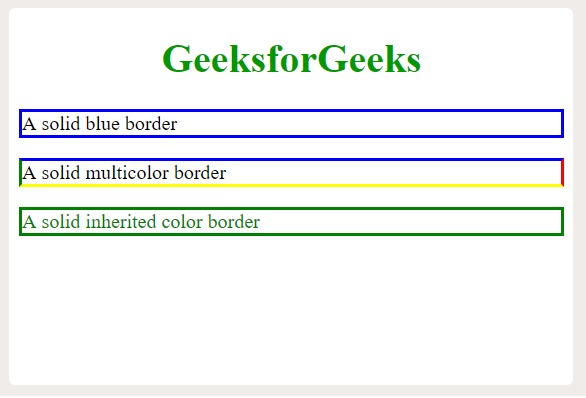
<!DOCTYPE html> <html> <head> <title>CSS border-color property</title> <style> h1 { color:#009900; } p.one { border-style:solid; border-color:blue; } p.two { border-style:solid; border-color:blue red yellow green; } p.three { border-style:solid; color:green; } </style> </head> <body> <h1 align="center">GeeksforGeeks</h1> <p class="one">A solid blue border</p> <p class="two">A solid multicolor border</p> <p class="three">A solid inherited color border</p> </body> </html> - 输出:

通过十六进制设置color-value:可以将十六进制颜色值分配给边框颜色。 #rrggbb中的一对值表示十六进制系统中的RGB值。
- 用法:
border-color:#0000ff;
- 例:
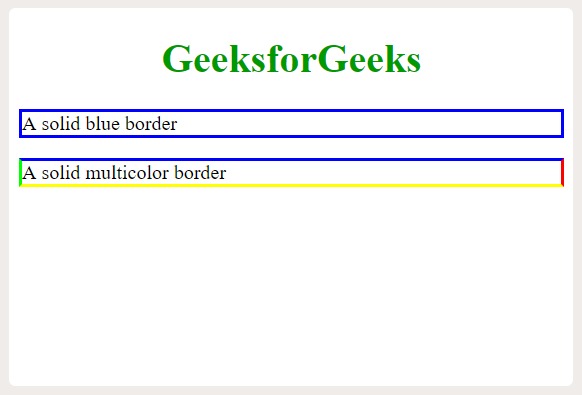
<!DOCTYPE html> <html> <head> <title>CSS border-color property</title> <style> h1 { color:#009900; } p.one { border-style:solid; border-color:#0000ff; } p.two { border-style:solid; border-color:#0000ff #ff0000 #ffff00 #00ff00; } </style> </head> <body> <h1 align="center">GeeksforGeeks</h1> <p class="one">A solid blue border</p> <p class="two">A solid multicolor border</p> </body> </html> - 输出:

通过RGB设置color-value:可以将RGB颜色值分配给边框颜色。在rgb(r,g,b)中,对于三个值,r,g和b的范围可以从0到255。
- 用法:
border-color:rgb(0, 0, 255);
- 例:
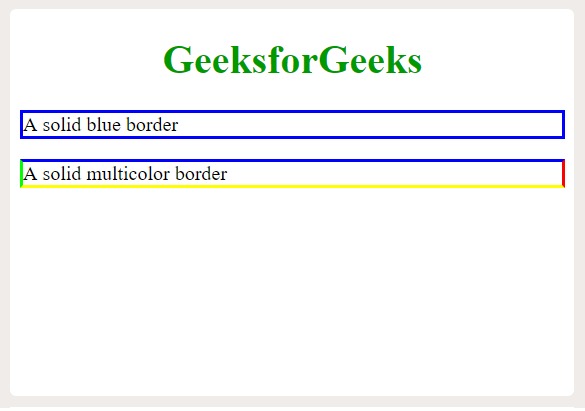
<!DOCTYPE html> <html> <head> <title>CSS border-color property</title> <style> h1 { color:#009900; } p.one { border-style:solid; border-color:rgb(0, 0, 255); } p.two { border-style:solid; border-color:rgb(0, 0, 255) rgb(255, 0, 0) rgb(255, 255, 0) rgb(0, 255, 0); } </style> </head> <body> <h1 align="center">GeeksforGeeks</h1> <p class="one">A solid blue border</p> <p class="two">A solid multicolor border</p> </body> </html> - 输出:

将color-value设置为透明:可以将透明值分配给边框颜色。没有观察到透明值效果,因为它让背景色通过。
- 用法:
border-color:transparent;
- 例:
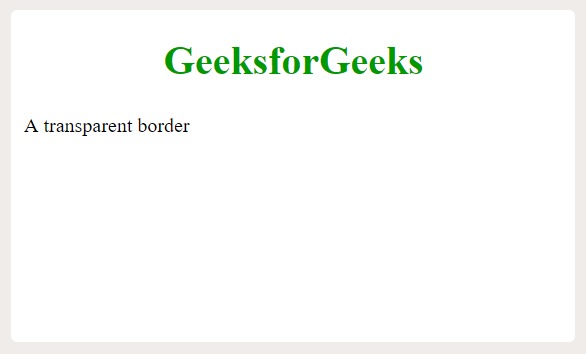
<!DOCTYPE html> <html> <head> <title>CSS border-color property</title> <style> h1 { color:#009900; } p.one { border-style:solid; border-color:transparent; } </style> </head> <body> <h1 align="center">GeeksforGeeks</h1> <p class="one">A transparent border</p> </body> </html> - 输出:

笔记:
- 如果分配了单色值,则将其设置为所有面
- 如果分配了两个颜色值,它们将设置为相邻的边(分别为顶部和右侧),并且相反的边颜色变为相同。
- 如果分配了三个颜色值,它们将设置到相邻的边(分别为顶部,右侧和底部),并且剩余的边颜色将变为与另一边相同的颜色。
- 如果分配了四个颜色值,它们将设置为相邻的边(分别为上,右,下,左)。
支持的浏览器:CSS | Java支持的浏览器。下面列出了border-color属性:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Style borderColor用法及代码示例
- CSS transition-property用法及代码示例
- CSS nav-right用法及代码示例
- CSS right属性用法及代码示例
- CSS top属性用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-up用法及代码示例
- CSS resize属性用法及代码示例
- CSS bleed属性用法及代码示例
- HTML DOMRectReadOnly x用法及代码示例
- CSS quotes属性用法及代码示例
- CSS align-self用法及代码示例
- CSS will-change用法及代码示例
- CSS border-right用法及代码示例
注:本文由纯净天空筛选整理自omprakash_op大神的英文原创作品 CSS | border-color Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
