DOM样式的borderColor属性指定了元素边框的颜色。它可以显式给出,从父级继承,或者默认情况下它将采用默认值。
用法:
- 获取边框颜色属性:
object.style.borderColor
- 设置边框颜色属性:
object.style.borderColor = "color | transparent | initial | inherit"
返回值:它返回一个表示边框颜色的字符串值。
属性值
- color:它指定相应元素的边框颜色。黑色是默认颜色。
- transparent:它将相应元素的边框颜色设置为透明。
- inherit:如果未为此字段指定任何值,则它将从element的父级继承。如果没有父元素,则表示此元素是root,则它采用初始(或默认)值。
- initial:此关键字将属性的初始(或默认)值应用于元素。初始值不应与浏览器样式表指定的值混淆。当borderColor设置为initial时,它显示为黑色(默认)。
- 用法:
borderColor:"red";
- 编程:
<!DOCTYPE html> <html> <head> <style> #GFG_Div { width:200px; text-align:center; font-size:20px; margin-left:210px; margin-top:20px; border:thick solid red; } </style> </head> <body align="center"> <button onclick="GFG_Function()"> Change border color </button> <div id="GFG_Div">GeeksforGeeks</div> <br> <script> function GFG_Function() { document.getElementById("GFG_Div") .style.borderColor = "green"; } </script> </body> </html> - 输出:
在单击按钮之前:

单击按钮后:

- 用法:
borderColor:"red green";
- Programe:
<!DOCTYPE html> <html> <head> <style> #GFG_Div { width:200px; text-align:center; font-size:20px; margin-left:210px; margin-top:20px; border:thick solid red; } </style> </head> <body align="center"> <button onclick="GFG_Function()"> Change border color </button> <div id="GFG_Div">GeeksforGeeks</div> <br> <script> function GFG_Function() { document.getElementById("GFG_Div") .style.borderColor = "red green"; } </script> </body> </html> - Output:
在单击按钮之前:

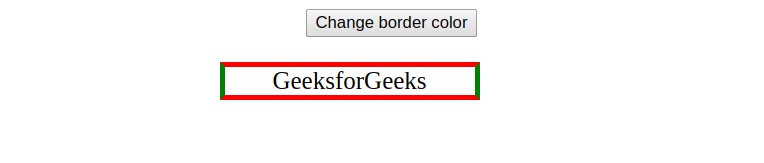
单击按钮后:

例:在此示例中,您将看到如何设置边框的颜色
- 用法:
borderColor:"red green blue";
- 程序:
<!DOCTYPE html> <html> <head> <style> #GFG_Div { width:200px; text-align:center; font-size:20px; margin-left:210px; margin-top:20px; border:thick solid red; } </style> </head> <body align="center"> <button onclick="GFG_Function()"> Change border color </button> <div id="GFG_Div">GeeksforGeeks</div> <br> <script> function GFG_Function() { document.getElementById("GFG_Div") .style.borderColor = "red green blue"; } </script> </body> </html> - 输出:
在单击按钮之前:

单击按钮后:

- 用法:
borderColor:"red green blue orange";
- 程序:
<!DOCTYPE html> <html> <head> <style> #GFG_Div { width:200px; text-align:center; font-size:20px; margin-left:210px; margin-top:20px; border:thick solid red; } </style> </head> <body align="center"> <button onclick="GFG_Function()"> Change border color </button> <div id="GFG_Div">GeeksforGeeks</div> <br> <script> function GFG_Function() { document.getElementById("GFG_Div") .style.borderColor = "red green blue orange"; } </script> </body> </html>
输出:
在单击按钮之前:

单击按钮后:

例:在这里,您将看到透明的用法。它将相应元素的边框颜色设置为透明。
- 用法:
borderColor = "transparent"
- 编程:
<!DOCTYPE html> <html> <head> <style> #GFG_Div { width:200px; text-align:center; font-size:20px; margin-left:210px; margin-top:20px; border:thick solid red; } </style> </head> <body align="center"> <button onclick="GFG_Function()"> Transparent border color </button> <div id="GFG_Div">GeeksforGeeks</div> <br> <script> function GFG_Function() { document.getElementById("GFG_Div") .style.borderColor = "transparent"; } </script> </body> </html> - 输出:
在单击按钮之前:

单击按钮后:

浏览器支持:下面列出了DOM Style borderColor属性支持的浏览器:
- 谷歌浏览器1.0
- Internet Explorer 4.0
- Mozila Firefox 1.0
- Opera 3.5
- Safari 1.0
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style animationTimingFunction用法及代码示例
- HTML Style fontStyle用法及代码示例
- HTML Style textDecorationColor用法及代码示例
- HTML Style animationFillMode用法及代码示例
- HTML Style lineHeight用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style paddingRight用法及代码示例
- HTML Style paddingLeft用法及代码示例
- HTML Style paddingBottom用法及代码示例
- HTML Style paddingTop用法及代码示例
- HTML Style pageBreakBefore用法及代码示例
- HTML Style width用法及代码示例
- HTML Style pageBreakInside用法及代码示例
注:本文由纯净天空筛选整理自PranchalKatiyar大神的英文原创作品 HTML | DOM Style borderColor Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
