scrollbar-color屬性用於設置元素滾動條的顏色。它可用於分別控製滾動條軌道和滾動條拇指的顏色。滾動條的軌跡是滾動條的背景,它保持固定並顯示可以滾動的區域。滾動條的拇指指的是滾動條的移動部分,該部分浮點數在軌道的頂部,表示滾動條的當前位置。
用法:
scrollbar-color:auto | color | dark | light | initial | inherit
屬性值:
- auto:它用於設置滾動條顏色以由瀏覽器自動設置。它是默認值,並為瀏覽器提供用於呈現滾動條的默認顏色。
例:
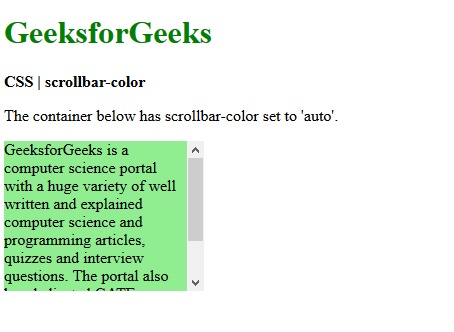
<!DOCTYPE html> <html> <head> <title> CSS | scrollbar-color </title> <style> .scrollbar-auto { scrollbar-color:auto; height:150px; width:200px; overflow-y:scroll; background-color:lightgreen; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | scrollbar-color </b> <p> The container below has scrollbar-color set to 'auto'. </p> <div class="scrollbar-auto"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>輸出:

- color:它用於將滾動條顏色設置為任何自定義顏色。它有兩個值,第一個值應用於滾動條滑塊,第二個顏色應用於滾動條軌跡。
例:
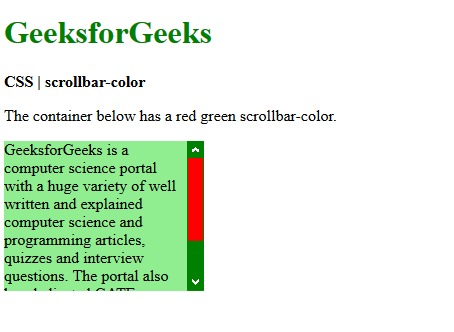
<!DOCTYPE html> <html> <head> <title> CSS | scrollbar-color </title> <style> .scrollbar-colored { scrollbar-color:red green; height:150px; width:200px; overflow-y:scroll; background-color:lightgreen; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | scrollbar-color </b> <p> The container below has a red green scrollbar-color. </p> <div class="scrollbar-colored"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>輸出:

- light:它用於提供較淺的滾動條變體,它可以基於默認顏色或自定義顏色。所有主要瀏覽器均已停止使用此屬性。
dark:它用於提供滾動條的更深變體,該變體可以基於默認顏色或自定義顏色。所有主要瀏覽器均已停止使用此屬性。- initial:用於將顏色設置為其默認值。
例:
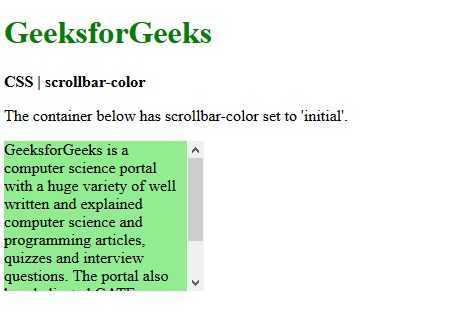
<!DOCTYPE html> <html> <head> <title> CSS | scrollbar-color </title> <style> .scrollbar-initial { scrollbar-color:initial; height:150px; width:200px; overflow-y:scroll; background-color:lightgreen; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | scrollbar-color </b> <p> The container below has scrollbar-color set to 'initial'. </p> <div class="scrollbar-initial"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>輸出:

-
繼承:用於從其父項繼承顏色。
例:
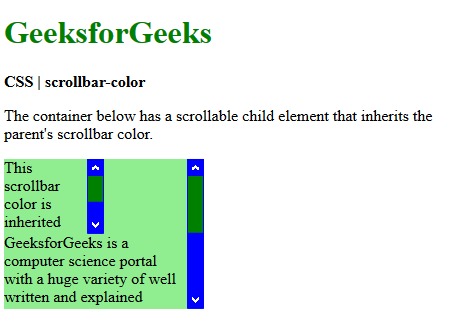
<!DOCTYPE html> <html> <head> <title> CSS | scrollbar-color </title> <style> .scrollbar-colored { scrollbar-color:green blue; height:150px; width:200px; overflow-y:scroll; background-color:lightgreen; } .scrollbar-inherit { scrollbar-color:inherit; height:75px; width:100px; overflow-y:scroll; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | scrollbar-color </b> <p> The container below has a scrollable child element that inherits the parent's scrollbar color. </p> <div class="scrollbar-colored"> <div class="scrollbar-inherit"> This scrollbar color is inherited from the parent. </div> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>輸出:

支持的瀏覽器:scrollbar-color屬性支持的瀏覽器如下所示:
- Firefox 64
相關用法
- CSS transition-property用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS bleed屬性用法及代碼示例
- HTML li value用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS clip屬性用法及代碼示例
- CSS will-change用法及代碼示例
- CSS nav-left用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 CSS | scrollbar-color Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
