scrollbar-color属性用于设置元素滚动条的颜色。它可用于分别控制滚动条轨道和滚动条拇指的颜色。滚动条的轨迹是滚动条的背景,它保持固定并显示可以滚动的区域。滚动条的拇指指的是滚动条的移动部分,该部分浮点数在轨道的顶部,表示滚动条的当前位置。
用法:
scrollbar-color:auto | color | dark | light | initial | inherit
属性值:
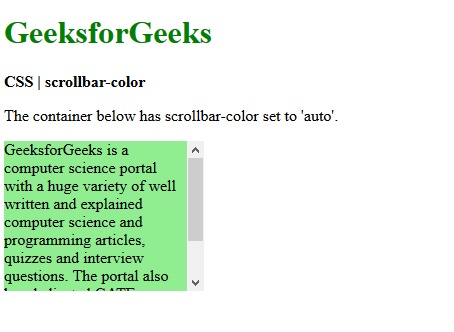
- auto:它用于设置滚动条颜色以由浏览器自动设置。它是默认值,并为浏览器提供用于呈现滚动条的默认颜色。
例:
<!DOCTYPE html> <html> <head> <title> CSS | scrollbar-color </title> <style> .scrollbar-auto { scrollbar-color:auto; height:150px; width:200px; overflow-y:scroll; background-color:lightgreen; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | scrollbar-color </b> <p> The container below has scrollbar-color set to 'auto'. </p> <div class="scrollbar-auto"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>输出:

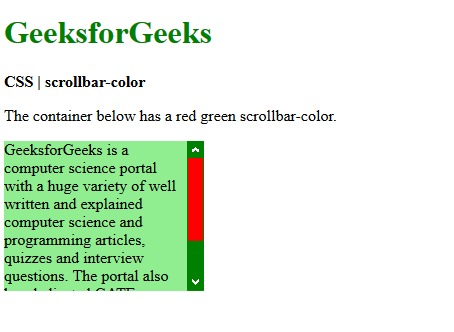
- color:它用于将滚动条颜色设置为任何自定义颜色。它有两个值,第一个值应用于滚动条滑块,第二个颜色应用于滚动条轨迹。
例:
<!DOCTYPE html> <html> <head> <title> CSS | scrollbar-color </title> <style> .scrollbar-colored { scrollbar-color:red green; height:150px; width:200px; overflow-y:scroll; background-color:lightgreen; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | scrollbar-color </b> <p> The container below has a red green scrollbar-color. </p> <div class="scrollbar-colored"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>输出:

- light:它用于提供较浅的滚动条变体,它可以基于默认颜色或自定义颜色。所有主要浏览器均已停止使用此属性。
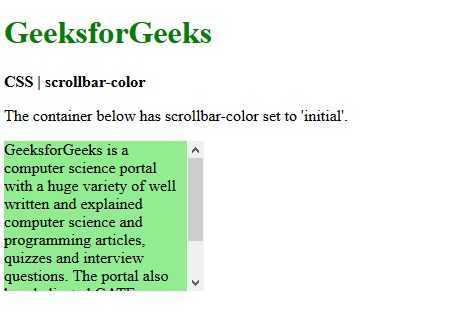
dark:它用于提供滚动条的更深变体,该变体可以基于默认颜色或自定义颜色。所有主要浏览器均已停止使用此属性。- initial:用于将颜色设置为其默认值。
例:
<!DOCTYPE html> <html> <head> <title> CSS | scrollbar-color </title> <style> .scrollbar-initial { scrollbar-color:initial; height:150px; width:200px; overflow-y:scroll; background-color:lightgreen; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | scrollbar-color </b> <p> The container below has scrollbar-color set to 'initial'. </p> <div class="scrollbar-initial"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>输出:

-
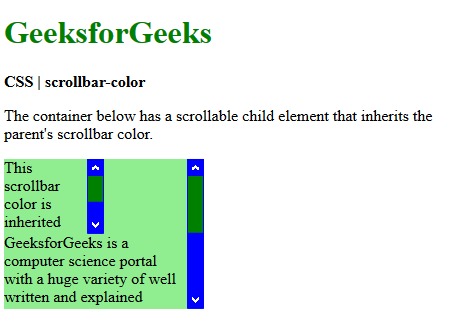
继承:用于从其父项继承颜色。
例:
<!DOCTYPE html> <html> <head> <title> CSS | scrollbar-color </title> <style> .scrollbar-colored { scrollbar-color:green blue; height:150px; width:200px; overflow-y:scroll; background-color:lightgreen; } .scrollbar-inherit { scrollbar-color:inherit; height:75px; width:100px; overflow-y:scroll; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | scrollbar-color </b> <p> The container below has a scrollable child element that inherits the parent's scrollbar color. </p> <div class="scrollbar-colored"> <div class="scrollbar-inherit"> This scrollbar color is inherited from the parent. </div> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>输出:

支持的浏览器:scrollbar-color属性支持的浏览器如下所示:
- Firefox 64
相关用法
- CSS transition-property用法及代码示例
- CSS top属性用法及代码示例
- CSS right属性用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-down用法及代码示例
- CSS bleed属性用法及代码示例
- HTML li value用法及代码示例
- CSS clear属性用法及代码示例
- CSS columns属性用法及代码示例
- CSS resize属性用法及代码示例
- CSS clip属性用法及代码示例
- CSS will-change用法及代码示例
- CSS nav-left用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 CSS | scrollbar-color Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
