border-color屬性用於用相同的顏色為容器的所有邊框著色。
border-top-color屬性提供的選項可以填充從父border-color到容器頂部邊框的不同顏色。
注意:在CSS中編寫語句時要注意順序,即CSS將使用該屬性的最後一個值,因此,對於預期輸出,請始終在border-color下麵寫入border-top-color。
用法:
border-top-color:color|transparent|initial|inherit;
屬性值:
color:設置元素的top-border的顏色。
- 用法:
border-top-color:color
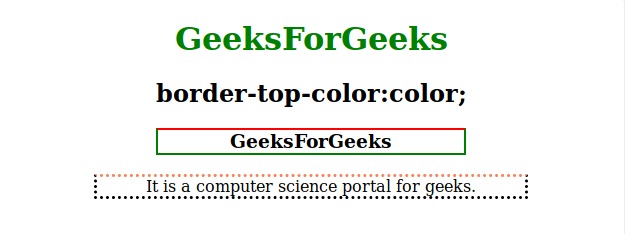
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | border-top-color Property </title> <style> h1 { color:green; } h3 { border:2px solid green; border-top-color:red; width:50%; } </style> </head> <body> <center> <h1>GeeksForGeeks</h1> <h2>border-top-color:color;</h2> <h3>GeeksForGeeks</h3> <!-- Sets the color--> <p style="border-style:dotted; border-top-color:coral; width:70%;"> It is a computer science portal for geeks.</p> </body> </html> - 輸出:

透明:指定top-border的透明值。
- 用法:
border-top-color:transparent;
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | border-top-color Property </title> <style> h1 { color:green; } h3 { border:2px solid green; border-top-color:transparent; width:50%; } </style> </head> <body> <center> <h1>GeeksForGeeks</h1> <h2>border-top-color:transparent</h2> <h3>GeeksForGeeks</h3> <!-- Sets the color to transparent--> <p style="border-style:dotted; border-top-color:transparent; width:70%;"> It is a computer science portal for geeks.</p> </body> </html> - 輸出:

initial:將“屬性”設置為其默認值。
- 用法:
border-top-color:initial;
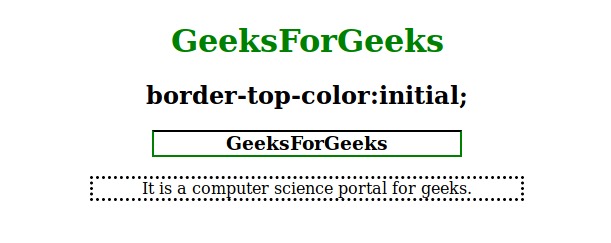
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | border-top-color Property </title> <style> h1 { color:green; } h3 { border:2px solid green; border-top-color:initial; width:50%; } </style> </head> <body> <center> <h1>GeeksForGeeks</h1> <h2>border-top-color:initial;</h2> <h3>GeeksForGeeks</h3> <!-- Sets the color to its default value--> <p style="border-style:dotted; border-top-color:initial; width:70%;"> It is a computer science portal for geeks.</p> </body> </html> - 輸出:

支持的瀏覽器:下麵列出了css border-left-color屬性支持的瀏覽器:
- 穀歌瀏覽器1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 3.5
- 蘋果Safari 1.0
相關用法
- HTML Style borderTopColor用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS quotes屬性用法及代碼示例
- HTML DOMRectReadOnly y用法及代碼示例
- HTML DOMRectReadOnly x用法及代碼示例
- CSS nav-left用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS will-change用法及代碼示例
注:本文由純淨天空篩選整理自vishalsharmagbpec大神的英文原創作品 CSS | border-top-color Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
