nextElementSibling屬性用於返回指定元素的直接下一個元素,在同一樹級別;如果指定元素是列表中的最後一個元素,則返回null。這是一個隻讀屬性。它不同於nextSibling屬性,因為nextSibling返回下一個同級節點作為元素節點,文本節點或注釋節點,而nextElementSibling返回下一個同級節點作為元素節點(即,它忽略文本和注釋節點)。
用法:
node.nextElementSibling
返回值:此屬性返回指定元素的下一個同級;如果當前元素沒有下一個同級,則返回null。
例:
<!DOCTYPE html>
<html>
<head>
<title>
DOM nextSibling Property
</title>
</head>
<body style="text-align:center">
<h2 style="color:green;">
DOM nextElementSibling Property
</h2>
<h4 id="h42">Web Languages:</h4>
<select size="4">
<option>HTML</option>
<option id="Select">CSS</option>
<option>JAVA SCRIPT
</option>
<option>XML</option>
</select>
<br>
<br>
<button onclick="geek()">Next of CSS</button>
<br>
<br>
<p id="p" style="margin:auto; width:40%"></p>
<script>
function geek() {
var a =
document.getElementById("Select").nextElementSibling;
document.getElementById("p").innerHTML = a.text;
document.getElementById("p").style.color = "white";
document.getElementById("p").style.background = "green";
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

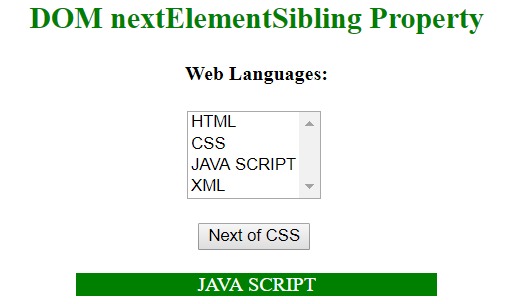
單擊按鈕後:

注意:不要在兩個兄弟元素之間放置空格,否則結果將是“undefined”。
支持的瀏覽器:nextElementSibling屬性支持的瀏覽器如下:
- 穀歌瀏覽器2.0
- Internet Explorer 9.0
- Firefox 3.5
- Opera 10.0
- 蘋果Safari 4.0
相關用法
- HTML Bdo dir用法及代碼示例
- HTML DOM value用法及代碼示例
- HTML DOM URL用法及代碼示例
- HTML DOM dir用法及代碼示例
- HTML DOM id用法及代碼示例
- HTML li value用法及代碼示例
- HTML Map name用法及代碼示例
- HTML DOM name用法及代碼示例
- HTML DOM specified用法及代碼示例
- HTML DOM offsetHeight用法及代碼示例
- HTML DOM offsetTop用法及代碼示例
- HTML DOM cookie用法及代碼示例
- HTML Button name用法及代碼示例
- HTML Window top()用法及代碼示例
- HTML DOM isId用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 HTML | DOM nextElementSibling Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
