幾乎每個網站都在用戶的計算機上存儲cookie(小文本文件)以進行識別並跟蹤其偏好。 DOM cookie屬性設置或獲取與當前文檔關聯的cookie的所有鍵/值對。
獲取所有Cookie:
document.cookie方法返回一個字符串,其中包含用分號分隔的當前文檔的所有cookie(鍵=值對)列表。
用法:
document.cookie
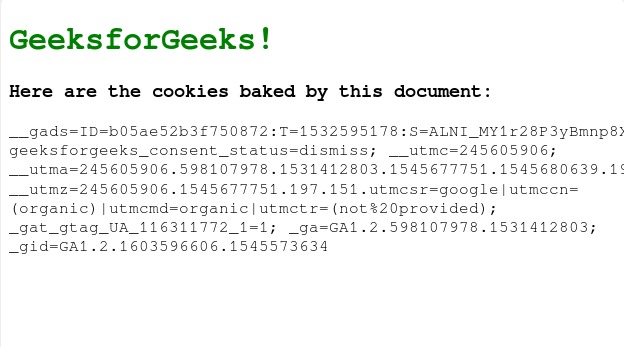
以下是獲取與當前文檔關聯的所有cookie的程序:
<!DOCTYPE html>
<html>
<head>
<title>Cookie</title>
<style>
h1{
color:green
}
</style>
</head>
<body onload="getCookies()">
<h1>GeeksforGeeks!</h1>
<h3>Here are the cookies baked by this document:</h3>
<!-- Paragraph element to display all cookies -->
<p id="cookies"></p>
<!-- Fetch cookies and display them in the
above paragraph element -->
<script>
function getCookies() {
document.getElementById("cookies").innerHTML =
document.cookie;
}
</script>
</body>
</html> 輸出:

設置Cookie:
可以通過提供包含以冒號分隔的key = value對和其他cookie(key = value對)或以下任意可選值的字符串,為當前文檔編寫新的cookie:
- expires=date:日期采用格林尼治標準時間格式。默認情況下,當瀏覽器關閉時,cookie會過期。
- path=path:指定在計算機上存儲cookie的目錄。默認路徑設置為當前文檔位置的路徑。
- max-age=seconds
- domain=domainname:指定cookie的域名。如果未指定,則默認為當前頁麵的域名。
- secure=boolean:指定cookie是否必須通過https服務器發送。
用法:
document.cookie = NewCookie
例:
<!DOCTYPE html>
<html>
<head>
<title>Cookie</title>
<style>
h1{
color:green
}
</style>
</head>
<body>
<h1>GeeksforGeeks!</h1>
<!-- Name for Cookie -->
<input type="text" id="key" placeholder="Name">
<!-- Value for the cookie -->
<input type="text" id="val" placeholder="Value">
<br>
<!-- button to set cookie -->
<button onclick="setCookie()">Set a cookie</button>
<br>
<!-- Button to get cookie -->
<button onclick="getCookie()">Get cookies</button>
<!-- Empty Paragraph element to display Cookies -->
<p id="cookies"></p>
<script>
// Set cookies
function setCookie() {
document.cookie =
document.getElementById('key').value + "="
+ document.getElementById('val').value;
}
// Get cookies
function getCookie() {
document.getElementById("cookies").innerHTML =
document.cookie;
}
</script>
</body>
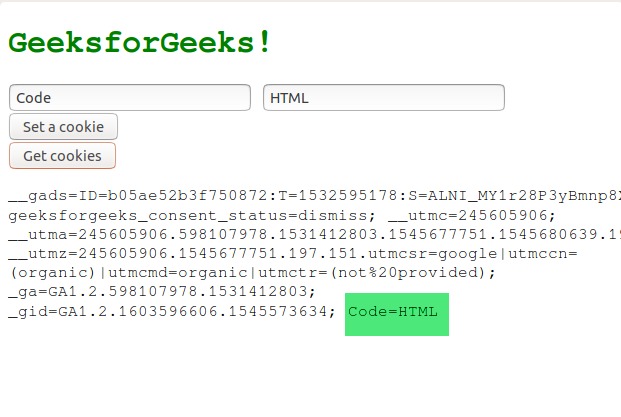
</html> 輸出:
設置Cookie之前:

設置Cookie之後:

支持的瀏覽器:DOM cookie屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器
相關用法
- HTML li value用法及代碼示例
- HTML Map name用法及代碼示例
- HTML DOM value用法及代碼示例
- HTML DOM specified用法及代碼示例
- HTML DOM id用法及代碼示例
- HTML DOM dir用法及代碼示例
- HTML Bdo dir用法及代碼示例
- HTML DOM name用法及代碼示例
- HTML DOM URL用法及代碼示例
- HTML Button name用法及代碼示例
- HTML IFrame name用法及代碼示例
- HTML DOM attributes用法及代碼示例
注:本文由純淨天空篩選整理自Archana choudhary大神的英文原創作品 HTML | DOM cookie Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
