几乎每个网站都在用户的计算机上存储cookie(小文本文件)以进行识别并跟踪其偏好。 DOM cookie属性设置或获取与当前文档关联的cookie的所有键/值对。
获取所有Cookie:
document.cookie方法返回一个字符串,其中包含用分号分隔的当前文档的所有cookie(键=值对)列表。
用法:
document.cookie
以下是获取与当前文档关联的所有cookie的程序:
<!DOCTYPE html>
<html>
<head>
<title>Cookie</title>
<style>
h1{
color:green
}
</style>
</head>
<body onload="getCookies()">
<h1>GeeksforGeeks!</h1>
<h3>Here are the cookies baked by this document:</h3>
<!-- Paragraph element to display all cookies -->
<p id="cookies"></p>
<!-- Fetch cookies and display them in the
above paragraph element -->
<script>
function getCookies() {
document.getElementById("cookies").innerHTML =
document.cookie;
}
</script>
</body>
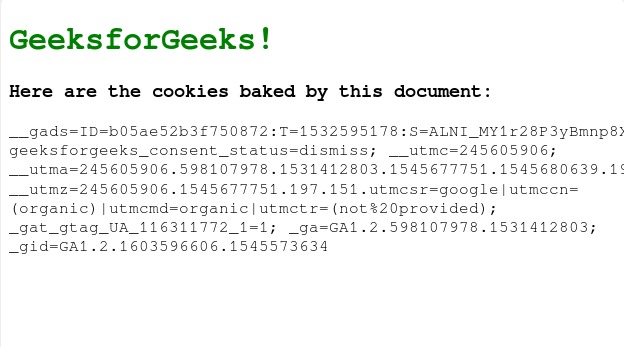
</html> 输出:

设置Cookie:
可以通过提供包含以冒号分隔的key = value对和其他cookie(key = value对)或以下任意可选值的字符串,为当前文档编写新的cookie:
- expires=date:日期采用格林尼治标准时间格式。默认情况下,当浏览器关闭时,cookie会过期。
- path=path:指定在计算机上存储cookie的目录。默认路径设置为当前文档位置的路径。
- max-age=seconds
- domain=domainname:指定cookie的域名。如果未指定,则默认为当前页面的域名。
- secure=boolean:指定cookie是否必须通过https服务器发送。
用法:
document.cookie = NewCookie
例:
<!DOCTYPE html>
<html>
<head>
<title>Cookie</title>
<style>
h1{
color:green
}
</style>
</head>
<body>
<h1>GeeksforGeeks!</h1>
<!-- Name for Cookie -->
<input type="text" id="key" placeholder="Name">
<!-- Value for the cookie -->
<input type="text" id="val" placeholder="Value">
<br>
<!-- button to set cookie -->
<button onclick="setCookie()">Set a cookie</button>
<br>
<!-- Button to get cookie -->
<button onclick="getCookie()">Get cookies</button>
<!-- Empty Paragraph element to display Cookies -->
<p id="cookies"></p>
<script>
// Set cookies
function setCookie() {
document.cookie =
document.getElementById('key').value + "="
+ document.getElementById('val').value;
}
// Get cookies
function getCookie() {
document.getElementById("cookies").innerHTML =
document.cookie;
}
</script>
</body>
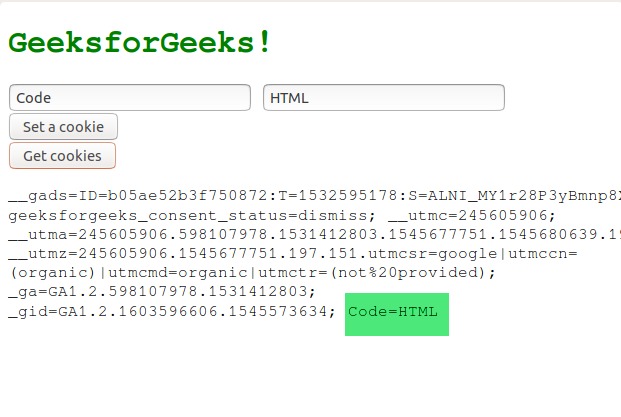
</html> 输出:
设置Cookie之前:

设置Cookie之后:

支持的浏览器:DOM cookie属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐浏览器
- Opera
- 苹果浏览器
相关用法
- HTML li value用法及代码示例
- HTML Map name用法及代码示例
- HTML DOM value用法及代码示例
- HTML DOM specified用法及代码示例
- HTML DOM id用法及代码示例
- HTML DOM dir用法及代码示例
- HTML Bdo dir用法及代码示例
- HTML DOM name用法及代码示例
- HTML DOM URL用法及代码示例
- HTML Button name用法及代码示例
- HTML IFrame name用法及代码示例
- HTML DOM attributes用法及代码示例
注:本文由纯净天空筛选整理自Archana choudhary大神的英文原创作品 HTML | DOM cookie Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
