border-left-color屬性用於設置元素中left-border的顏色。必須在border-left-color屬性之前聲明border-style屬性或border-left-style屬性。
用法:
border-left-color:color|transparent|initial|inherit;
屬性值
color:設置元素的left-border的顏色。
- 用法:
border-left-color:color
- 例:
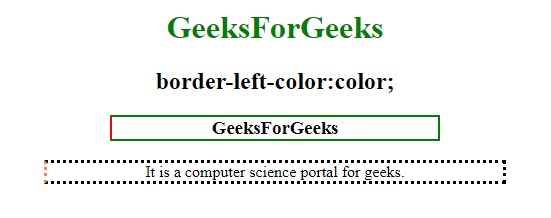
<!DOCTYPE html> <html> <head> <title> CSS | border-left-color Property </title> <style> h1 { color:green; } h3 { border:2px solid green; border-left-color:red; width:50%; } </style> </head> <body> <center> <h1>GeeksForGeeks</h1> <h2>border-left-color:color;</h2> <h3>GeeksForGeeks</h3> <!-- Sets the color--> <p style="border-style:dotted; border-left-color:coral; width:70%;"> It is a computer science portal for geeks.</p> </body> </html></li> - 輸出:

- 用法:
border-left-color:transparent;
- 例:
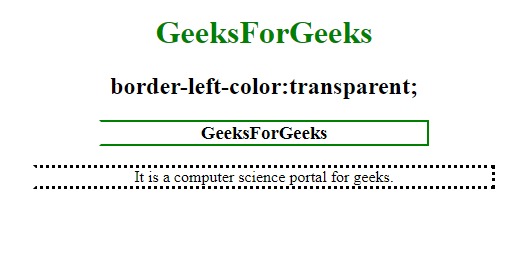
<!DOCTYPE html> <html> <head> <title> CSS | border-left-color Property </title> <style> h1 { color:green; } h3 { border:2px solid green; border-left-color:transparent; width:50%; } </style> </head> <body> <center> <h1>GeeksForGeeks</h1> <h2>border-left-color:transparent</h2> <h3>GeeksForGeeks</h3> <!-- Sets the color to transparent--> <p style="border-style:dotted; border-left-color:transparent; width:70%;"> It is a computer science portal for geeks.</p> </body> </html> - 輸出:

- 用法:
border-left-color:initial;
- 例:
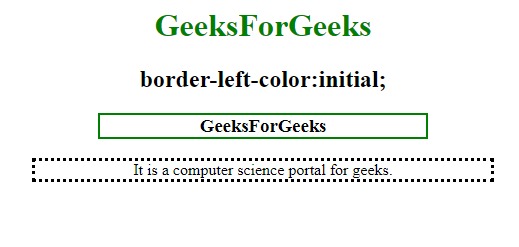
<!DOCTYPE html> <html> <head> <title> CSS | border-left-color Property </title> <style> h1 { color:green; } h3 { border:2px solid green; border-left-color:initial; width:50%; } </style> </head> <body> <center> <h1>GeeksForGeeks</h1> <h2>border-left-color:initial;</h2> <h3>GeeksForGeeks</h3> <!-- Sets the color to its default value--> <p style="border-style:dotted; border-left-color:initial; width:70%;"> It is a computer science portal for geeks.</p> </body> </html> -
輸出:

透明:指定left-border的透明值。
initial:將“屬性”設置為其默認值。
支持的瀏覽器:下麵列出了css border-left-color屬性支持的瀏覽器:
- 穀歌瀏覽器1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 3.5
- 蘋果Safari 1.0
相關用法
- HTML Style borderLeftColor用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- HTML li value用法及代碼示例
- CSS will-change用法及代碼示例
- CSS border-right用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS nav-left用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 CSS | border-left-color Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
