scroll-margin-top属性用于将所有滚动边距设置为一次到元素的顶部。为scroll-margin-top指定的值确定应该主要显示在支持范围之外的页面的多少。
因此,scroll-margin-top值代表定义了滚动捕捉区域的起点,该区域用于将该框捕捉到支撑。
用法:
scroll-margin-top:length /* Or */ scroll-margin-top:Global_Values
属性值:该属性接受上面提到并在下面描述的two-properties:
- length:此属性引用以长度单位定义的值:px,em,rem,vh等。
- Global_Values:此属性引用全局值,例如初始,继承,未设置等。
注意: scroll-margin-top不接受百分比值作为长度。
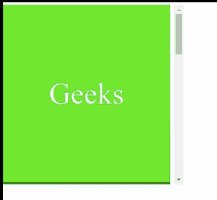
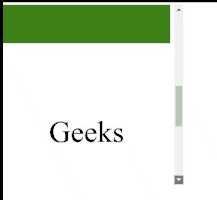
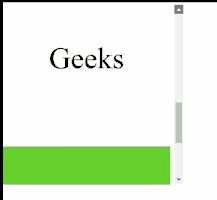
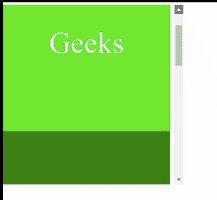
例:在此示例中,通过滚动到示例内容的“interfaces”中的两个之间的一个点,可以看到scroll-margin-top的效果。
<!DOCTYPE html>
<html>
<head>
<style>
.page {
width:278px;
height:296px;
color:white;
font-size:50px;
display:flex;
box-sizing:border-box;
align-items:center;
justify-content:center;
scroll-snap-align:end none;
}
.Container {
width:300px;
height:300px;
overflow-x:hidden;
overflow-y:auto;
white-space:nowrap;
scroll-snap-type:y mandatory;
}
</style>
</head>
<body>
<div class="Container">
<div class="page" style=
"background-color:rgb(20, 240, 38);
scroll-margin-top:0px;">
Geeks
</div>
<div class="page" style=
"background-color:green;
scroll-margin-top:20px;">
for
</div>
<div class="page"
style="color:black;
scroll-margin-top:40px;">
Geeks
</div>
<div class="page"
style=
"background-color:rgb(10, 207, 43);
scroll-margin-top:30px;">
for
</div>
</div>
</body>
</html>输出:

支持的浏览器:
- Chrome
- Firefox
- Opera
- Edge
- Internet Explorer(不支持)
- Safari(partially supported)
相关用法
- CSS transition-property用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS isolation属性用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
- CSS column-rule-width用法及代码示例
- CSS word-spacing用法及代码示例
- CSS animation-delay用法及代码示例
- CSS margin-top用法及代码示例
- CSS grid属性用法及代码示例
- CSS font-size-adjust用法及代码示例
- CSS visibility属性用法及代码示例
- CSS grid-template-columns用法及代码示例
- CSS height属性用法及代码示例
- CSS transform-origin用法及代码示例
- CSS animation-name用法及代码示例
- CSS flex-wrap用法及代码示例
- CSS align-content用法及代码示例
- CSS page-break-before属性用法及代码示例
- CSS empty-cells用法及代码示例
注:本文由纯净天空筛选整理自thacker_shahid大神的英文原创作品 CSS scroll-margin-top property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
