DOM樣式captionSide屬性用於設置或返回標題在表中的位置。
用法:
- 獲取標題屬性
object.style.captionSide
- 設置captionSide屬性
object.style.captionSide = "bottom | top | initial | inherit"
屬性值:
- bottom:這用於將標題放置在底部。
示例1:
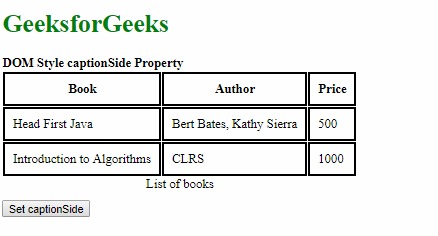
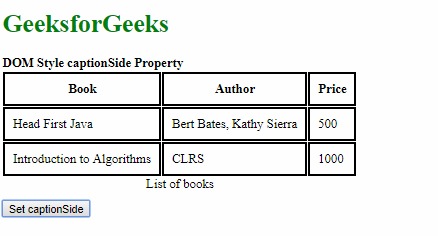
<!DOCTYPE html> <html> <head> <title> DOM Style captionSide Property </title> <style> th,td { border:2px solid black; padding:10px; margin:10px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style captionSide Property </b> <table> <caption id="caption1"> List of books </caption> <tr> <th>Book</th> <th>Author</th> <th>Price</th> </tr> <tr> <td>Head First Java</td> <td>Bert Bates, Kathy Sierra</td> <td>500</td> </tr> <tr> <td>Introduction to Algorithms</td> <td>CLRS</td> <td>1000</td> </tr> </table> <button onclick="setCaptionSide()" style="margin-top:10px"> Set captionSide </button> <!-- Script to set captionSide to bottom --> <script> function setCaptionSide() { elem = document.querySelector('#caption1'); elem.style.captionSide = 'bottom'; } </script> </body> </html>輸出:
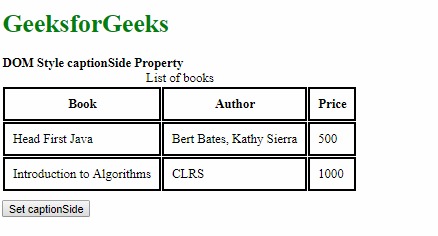
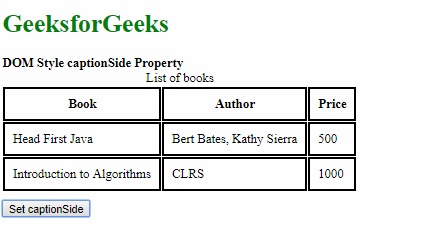
在單擊按鈕之前:

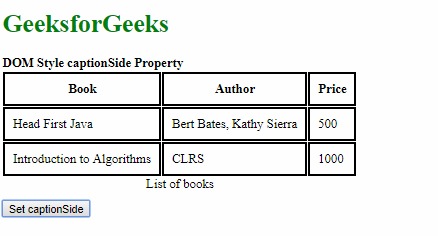
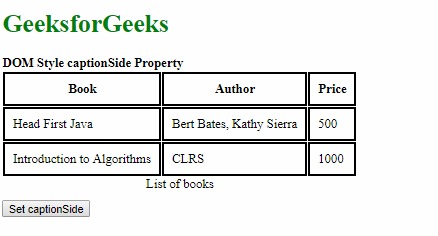
單擊按鈕後:

- top:這用於將標題放置在頂部。這是默認值。
示例2:
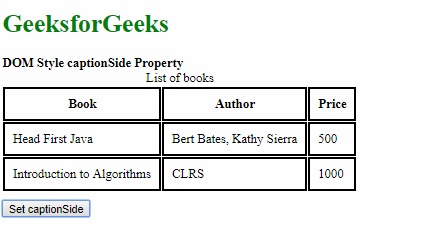
<!DOCTYPE html> <html> <head> <title> DOM Style captionSide Property </title> <style> th,td { border:2px solid black; padding:10px; margin:10px; } #caption1 { caption-side:bottom; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style captionSide Property </b> <table> <caption id="caption1"> List of books </caption> <tr> <th>Book</th> <th>Author</th> <th>Price</th> </tr> <tr> <td>Head First Java</td> <td>Bert Bates, Kathy Sierra</td> <td>500</td> </tr> <tr> <td>Introduction to Algorithms</td> <td>CLRS</td> <td>1000</td> </tr> </table> <button onclick="setCaptionSide()" style="margin-top:10px"> Set captionSide </button> <!-- Script to set captionSide to top --> <script> function setCaptionSide() { elem = document.querySelector('#caption1'); elem.style.captionSide = 'top'; } </script> </body> </html>輸出:
在單擊按鈕之前:

單擊按鈕後:

- initial:這用於將此屬性設置為其默認值。
示例3:
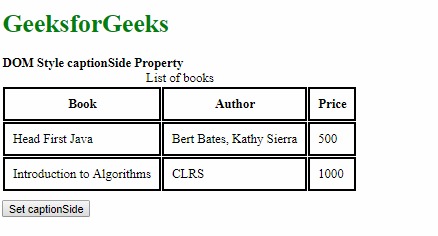
<!DOCTYPE html> <html> <head> <title> DOM Style captionSide Property </title> <style> th,td { border:2px solid black; padding:10px; margin:10px; } #caption1 { caption-side:bottom; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style captionSide Property </b> <table> <caption id="caption1"> List of books </caption> <tr> <th>Book</th> <th>Author</th> <th>Price</th> </tr> <tr> <td>Head First Java</td> <td>Bert Bates, Kathy Sierra</td> <td>500</td> </tr> <tr> <td>Introduction to Algorithms</td> <td>CLRS</td> <td>1000</td> </tr> </table> <button onclick="setCaptionSide()" style="margin-top:10px"> Set captionSide </button> <!-- Script to set captionSide to initial --> <script> function setCaptionSide() { elem = document.querySelector('#caption1'); elem.style.captionSide = 'initial'; } </script> </body> </html>輸出:
在單擊按鈕之前:

單擊按鈕後:

- inherit:這將從其父項繼承該屬性。
示例4:
<!DOCTYPE html> <html> <head> <title> DOM Style captionSide Property </title> <style> th,td { border:2px solid black; padding:10px; margin:10px; } #parent { caption-side:bottom; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style captionSide Property </b> <div id="parent"> <table> <caption id="caption1" style="caption-side:top"> List of books </caption> <tr> <th>Book</th> <th>Author</th> <th>Price</th> </tr> <tr> <td>Head First Java</td> <td>Bert Bates, Kathy Sierra</td> <td>500</td> </tr> <tr> <td>Introduction to Algorithms</td> <td>CLRS</td> <td>1000</td> </tr> </table> </div> <button onclick="setCaptionSide()" style="margin-top:10px"> Set captionSide </button> <!-- Script to set captionSide to inherit --> <script> function setCaptionSide() { elem = document.querySelector('#caption1'); elem.style.captionSide = 'inherit'; } </script> </body> </html>輸出:
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:captionSide屬性支持的瀏覽器如下所示:
- 穀歌瀏覽器
- Internet Explorer 9.0
- Firefox
- Opera
- 蘋果Safari
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style animationDirection用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 HTML | DOM Style captionSide Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
