DOM样式captionSide属性用于设置或返回标题在表中的位置。
用法:
- 获取标题属性
object.style.captionSide
- 设置captionSide属性
object.style.captionSide = "bottom | top | initial | inherit"
属性值:
- bottom:这用于将标题放置在底部。
示例1:
<!DOCTYPE html> <html> <head> <title> DOM Style captionSide Property </title> <style> th,td { border:2px solid black; padding:10px; margin:10px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style captionSide Property </b> <table> <caption id="caption1"> List of books </caption> <tr> <th>Book</th> <th>Author</th> <th>Price</th> </tr> <tr> <td>Head First Java</td> <td>Bert Bates, Kathy Sierra</td> <td>500</td> </tr> <tr> <td>Introduction to Algorithms</td> <td>CLRS</td> <td>1000</td> </tr> </table> <button onclick="setCaptionSide()" style="margin-top:10px"> Set captionSide </button> <!-- Script to set captionSide to bottom --> <script> function setCaptionSide() { elem = document.querySelector('#caption1'); elem.style.captionSide = 'bottom'; } </script> </body> </html>输出:
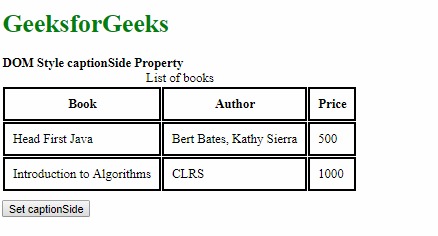
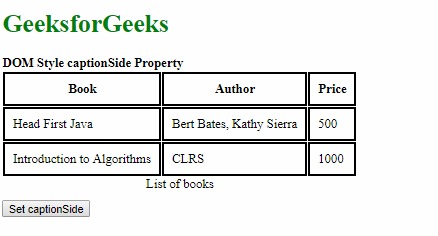
在单击按钮之前:

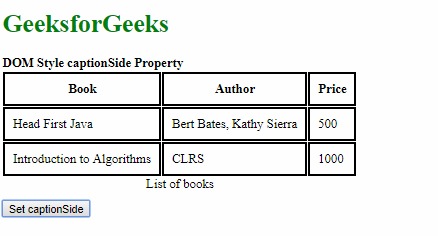
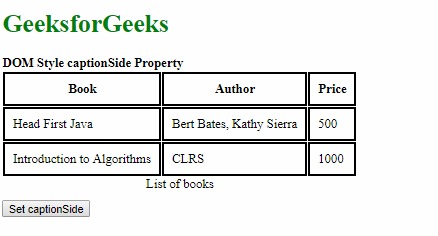
单击按钮后:

- top:这用于将标题放置在顶部。这是默认值。
示例2:
<!DOCTYPE html> <html> <head> <title> DOM Style captionSide Property </title> <style> th,td { border:2px solid black; padding:10px; margin:10px; } #caption1 { caption-side:bottom; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style captionSide Property </b> <table> <caption id="caption1"> List of books </caption> <tr> <th>Book</th> <th>Author</th> <th>Price</th> </tr> <tr> <td>Head First Java</td> <td>Bert Bates, Kathy Sierra</td> <td>500</td> </tr> <tr> <td>Introduction to Algorithms</td> <td>CLRS</td> <td>1000</td> </tr> </table> <button onclick="setCaptionSide()" style="margin-top:10px"> Set captionSide </button> <!-- Script to set captionSide to top --> <script> function setCaptionSide() { elem = document.querySelector('#caption1'); elem.style.captionSide = 'top'; } </script> </body> </html>输出:
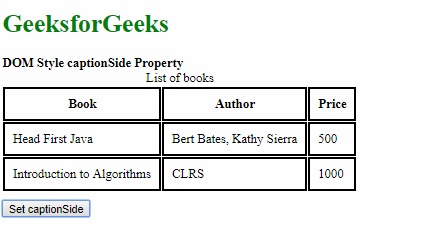
在单击按钮之前:

单击按钮后:

- initial:这用于将此属性设置为其默认值。
示例3:
<!DOCTYPE html> <html> <head> <title> DOM Style captionSide Property </title> <style> th,td { border:2px solid black; padding:10px; margin:10px; } #caption1 { caption-side:bottom; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style captionSide Property </b> <table> <caption id="caption1"> List of books </caption> <tr> <th>Book</th> <th>Author</th> <th>Price</th> </tr> <tr> <td>Head First Java</td> <td>Bert Bates, Kathy Sierra</td> <td>500</td> </tr> <tr> <td>Introduction to Algorithms</td> <td>CLRS</td> <td>1000</td> </tr> </table> <button onclick="setCaptionSide()" style="margin-top:10px"> Set captionSide </button> <!-- Script to set captionSide to initial --> <script> function setCaptionSide() { elem = document.querySelector('#caption1'); elem.style.captionSide = 'initial'; } </script> </body> </html>输出:
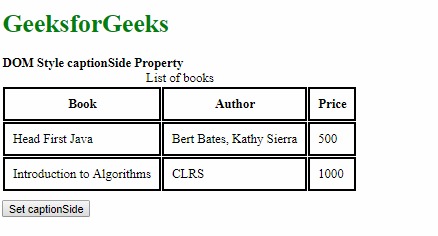
在单击按钮之前:

单击按钮后:

- inherit:这将从其父项继承该属性。
示例4:
<!DOCTYPE html> <html> <head> <title> DOM Style captionSide Property </title> <style> th,td { border:2px solid black; padding:10px; margin:10px; } #parent { caption-side:bottom; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style captionSide Property </b> <div id="parent"> <table> <caption id="caption1" style="caption-side:top"> List of books </caption> <tr> <th>Book</th> <th>Author</th> <th>Price</th> </tr> <tr> <td>Head First Java</td> <td>Bert Bates, Kathy Sierra</td> <td>500</td> </tr> <tr> <td>Introduction to Algorithms</td> <td>CLRS</td> <td>1000</td> </tr> </table> </div> <button onclick="setCaptionSide()" style="margin-top:10px"> Set captionSide </button> <!-- Script to set captionSide to inherit --> <script> function setCaptionSide() { elem = document.querySelector('#caption1'); elem.style.captionSide = 'inherit'; } </script> </body> </html>输出:
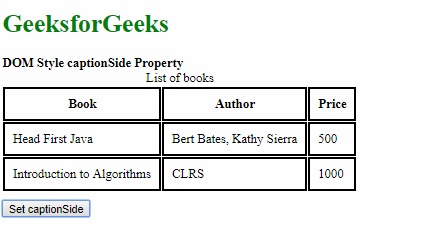
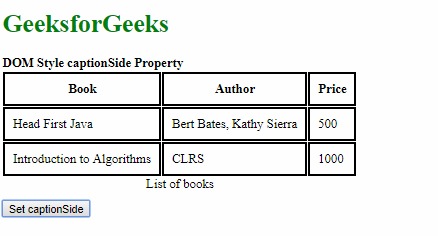
在单击按钮之前:

单击按钮后:

支持的浏览器:captionSide属性支持的浏览器如下所示:
- 谷歌浏览器
- Internet Explorer 9.0
- Firefox
- Opera
- 苹果Safari
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style animationDirection用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 HTML | DOM Style captionSide Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
