DOM Style borderStyle屬性用於設置或返回元素的邊框樣式。
用法:
- 獲取borderStyle
object.style.borderStyle
- 設置borderStyle
object.style.borderStyle = "none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset | initial | inherit"
屬性值:每個屬性值都帶有示例。
| 值 | 影響 |
|---|---|
| none | 沒有創建邊框。這是默認值。 |
| hidden | 視覺上與“無”相同,不同之處在於它有助於解決表格元素中的邊界衝突。 |
| dotted | 點用作邊界。 |
| dashed | 虛線用作邊框。 |
| solid | 一條實線用作邊框。 |
| double | 兩行用作邊框。 |
| groove | 顯示3D帶凹槽的邊框。效果取決於border-color值。 |
| ridge | 顯示3D脊狀邊框。效果取決於border-color值。 |
| inset | 顯示3D插入邊框。效果取決於border-color值。 |
| outset | 顯示3D起始邊框。效果取決於border-color值。 |
| initial | 將屬性設置為其初始值。 |
| inherit | 將屬性設置為從其父項繼承。 |
下麵的示例演示了這些值:
示例1:使用none值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
DOM Style borderStyle Property
</title>
<style>
.item {
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style borderStyle Property
</b>
<p class="item">
GeeksforGeeks is a computer science
portal with a huge variety of well written
and explained computer science and
programming articles, quizzes and
interview questions.
</p>
<button onclick="changeBorderStyle()">
Change style
</button>
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderStyle = 'none';
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

示例2:使用隱藏值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
DOM Style borderStyle Property
</title>
<style>
.item {
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style borderStyle Property
</b>
<p class="item">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
</p>
<button onclick="changeBorderStyle()">
Change style
</button>
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderStyle = 'hidden';
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

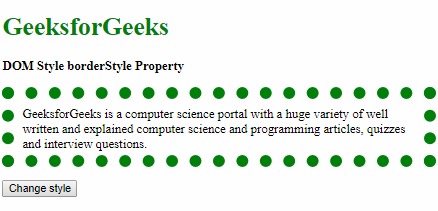
示例3:使用點分值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
DOM Style borderStyle Property
</title>
<style>
.item {
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style borderStyle Property
</b>
<p class="item">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes
and interview questions.
</p>
<button onclick="changeBorderStyle()">
Change style
</button>
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderStyle = 'dotted';
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

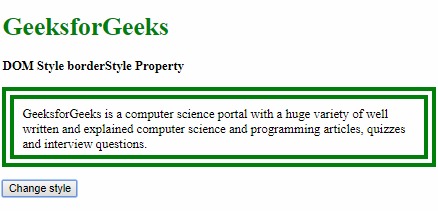
示例4:使用虛線值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
DOM Style borderStyle Property
</title>
<style>
.item {
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style borderStyle Property
</b>
<p class="item">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer
science and programming articles,
quizzes and interview questions.
</p>
<button onclick="changeBorderStyle()">
Change style
</button>
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderStyle = 'dashed';
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

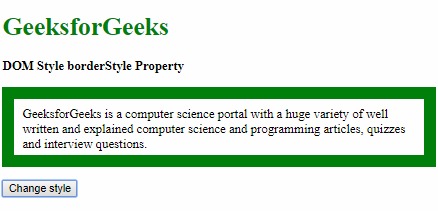
示例5:使用固定值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
DOM Style borderStyle Property
</title>
<style>
.item {
padding:10px;
border:15px dotted green;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style borderStyle Property
</b>
<p class="item">
GeeksforGeeks is a computer science portal
with a huge variety of well written and
explained computer science and programming
articles, quizzes and interview questions.
</p>
<button onclick="changeBorderStyle()">
Change style
</button>
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderStyle = 'solid';
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

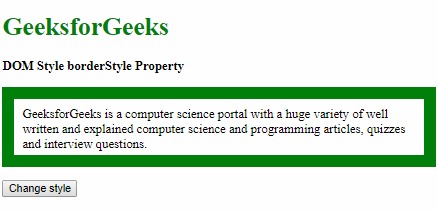
示例6:使用double值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
DOM Style borderStyle Property
</title>
<style>
.item {
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style borderStyle Property
</b>
<p class="item">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
</p>
<button onclick="changeBorderStyle()">
Change style
</button>
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderStyle = 'double';
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

示例7:使用凹槽值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
DOM Style borderStyle Property
</title>
<style>
.item {
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style borderStyle Property
</b>
<p class="item">
GeeksforGeeks is a computer science portal
with a huge variety of well written and
explained computer science and programming
articles, quizzes and interview questions.
</p>
<button onclick="changeBorderStyle()">
Change style
</button>
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderStyle = 'groove';
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

示例8:使用山脊值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
DOM Style borderStyle Property
</title>
<style>
.item {
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style borderStyle Property
</b>
<p class="item">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes
and interview questions.
</p>
<button onclick="changeBorderStyle()">
Change style
</button>
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderStyle = 'ridge';
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

示例9:使用插入值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
DOM Style borderStyle Property
</title>
<style>
.item {
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style borderStyle Property
</b>
<p class="item">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
</p>
<button onclick="changeBorderStyle()">
Change style
</button>
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderStyle = 'inset';
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

示例10:使用起始值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
DOM Style borderStyle Property
</title>
<style>
.item {
padding:10px;
border:15px inset green;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style borderStyle Property
</b>
<p class="item">
GeeksforGeeks is a computer science portal
with a huge variety of well written and
explained computer science and programming
articles, quizzes and interview questions.
</p>
<button onclick="changeBorderStyle()">
Change style
</button>
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderStyle = 'outset';
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

示例11:使用初始值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
DOM Style borderStyle Property
</title>
<style>
.item {
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style borderStyle Property
</b>
<p class="item">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
</p>
<button onclick="changeBorderStyle()">
Change style
</button>
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderStyle = 'initial';
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

示例12:使用繼承值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
DOM Style borderStyle Property
</title>
<style>
#parent {
border-style:dotted;
padding:10px;
}
.item {
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style borderStyle Property
</b>
<div id="parent">
<p class="item">
GeeksforGeeks is a computer science portal
with a huge variety of well written and
explained computer science and programming
articles, quizzes and interview questions.
</p>
</div>
<button onclick="changeBorderStyle()">
Change style
</button>
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderStyle = 'inherit';
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:borderStyle屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- 蘋果Safari
相關用法
- HTML Style top用法及代碼示例
- HTML Style right用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style animationDirection用法及代碼示例
- HTML Style columnFill用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 HTML | DOM Style borderStyle Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
