DOM樣式borderBottom屬性用於設置或返回元素的三個不同的border-bottom屬性,例如border-bottom-width,border-bottom-style和border-bottom-color。
用法:
- 它返回borderBottom屬性。
object.style.borderBottom
- 用於設置borderBottom屬性。
object.style.borderBottom = "width style color|initial|inherit"
參數:
- width:它保持底部邊框的寬度。
- style:設置底部邊框樣式。
- Color:設置底部邊框的顏色。
- Initial:將屬性設置為默認值。
- inherit:從其父項繼承該屬性。
返回值:它返回一個字符串值,該值表示元素底部邊框的寬度,樣式和/或顏色。
例:
<!DOCTYPE html>
<html>
<head>
<title>DOM Style borderBottom Property </title>
</head>
<body>
<center>
<h1 style = "color:green;width:50%;" id = "sudo">
GeeksForGeeks
</h1>
<h2>DOM Style borderBottom Property </h2>
<br>
<button type = "button" onclick = "geeks()">
Submit
</button>
<script>
function geeks() {
document.getElementById("sudo").style.borderBottom
= "thick solid green";
}
</script>
</center>
</body>
</html> 輸出:
之前單擊按鈕:

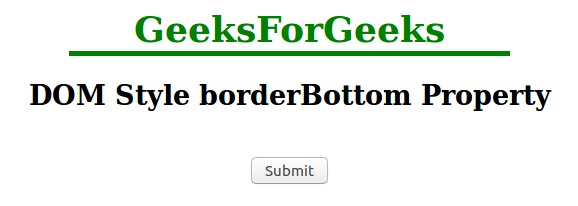
單擊按鈕後:

範例2:
<!DOCTYPE html>
<html>
<head>
<title>DOM Style borderBottom Property</title>
</head>
<body>
<center>
<h1 style = "color:green;">
GeeksForGeeks
</h1>
<h2>DOM Style borderBottom Property </h2>
<h3 style = "border:2px solid red;width:50%;"
id = "sudo">geksforgeeks</h3>
<br>
<button type = "button" onclick = "geeks()">
Submit
</button>
<script>
function geeks() {
document.getElementById("sudo").style.borderBottom
= "thick dotted green";
}
</script>
</center>
</body>
</html> 輸出:
之前單擊按鈕:

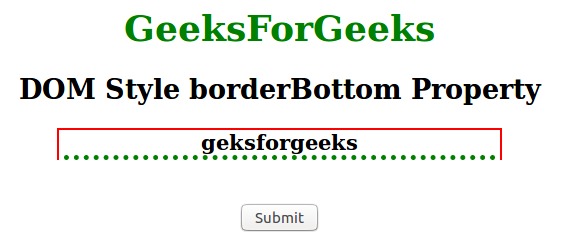
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM樣式borderBottom屬性支持的瀏覽器:
- 穀歌瀏覽器1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 3.5
- Safari 1.0
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style animationDirection用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Style borderBottom Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
