DOM样式borderBottom属性用于设置或返回元素的三个不同的border-bottom属性,例如border-bottom-width,border-bottom-style和border-bottom-color。
用法:
- 它返回borderBottom属性。
object.style.borderBottom
- 用于设置borderBottom属性。
object.style.borderBottom = "width style color|initial|inherit"
参数:
- width:它保持底部边框的宽度。
- style:设置底部边框样式。
- Color:设置底部边框的颜色。
- Initial:将属性设置为默认值。
- inherit:从其父项继承该属性。
返回值:它返回一个字符串值,该值表示元素底部边框的宽度,样式和/或颜色。
例:
<!DOCTYPE html>
<html>
<head>
<title>DOM Style borderBottom Property </title>
</head>
<body>
<center>
<h1 style = "color:green;width:50%;" id = "sudo">
GeeksForGeeks
</h1>
<h2>DOM Style borderBottom Property </h2>
<br>
<button type = "button" onclick = "geeks()">
Submit
</button>
<script>
function geeks() {
document.getElementById("sudo").style.borderBottom
= "thick solid green";
}
</script>
</center>
</body>
</html> 输出:
之前单击按钮:

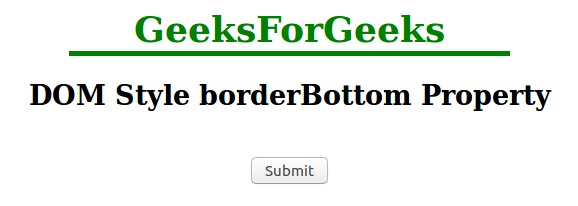
单击按钮后:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>DOM Style borderBottom Property</title>
</head>
<body>
<center>
<h1 style = "color:green;">
GeeksForGeeks
</h1>
<h2>DOM Style borderBottom Property </h2>
<h3 style = "border:2px solid red;width:50%;"
id = "sudo">geksforgeeks</h3>
<br>
<button type = "button" onclick = "geeks()">
Submit
</button>
<script>
function geeks() {
document.getElementById("sudo").style.borderBottom
= "thick dotted green";
}
</script>
</center>
</body>
</html> 输出:
之前单击按钮:

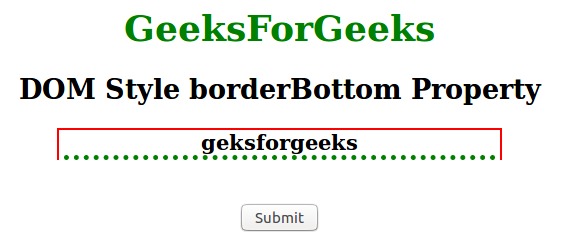
单击按钮后:

支持的浏览器:下面列出了DOM样式borderBottom属性支持的浏览器:
- 谷歌浏览器1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 3.5
- Safari 1.0
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style animationDirection用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Style borderBottom Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
