DOM样式backgroundClip属性用于设置或返回背景的绘制区域。
用法:
- 它用于返回backgroundClip属性。
object.style.backgroundClip
- 它用于设置backgroundClip属性。
object.style.backgroundClip = "border-box|padding-box|content-box| initial|inherit"
属性值:
- border-box属性:border-box属性用于设置背景色在整个分区上的分布。
- padding-box属性:padding-box属性用于在边框内设置背景。
- content-box属性:content-box属性用于仅将背景颜色设置为内容。
例:
<!DOCTYPE html>
<html>
<head>
<title>Border Box</title>
<style>
#gfg {
background-color:green;
background-clip:border-box;
text-align:center;
border:10px dashed black;
color:white;
}
</style>
</head>
<body>
<center>
<h1>
DOM Style backgroundClip Property
</h1>
<div id="gfg">
<h2>
GeeksforGeeks
</h2>
<p>
background-clip:border-box;
</p>
</div>
<br>
<button onclick="myGeeks()">Submit</button>
<script>
function myGeeks() {
document.getElementById("gfg"
).style.backgroundClip = "padding-box";
}
</script>
</center>
</body>
</html>输出:
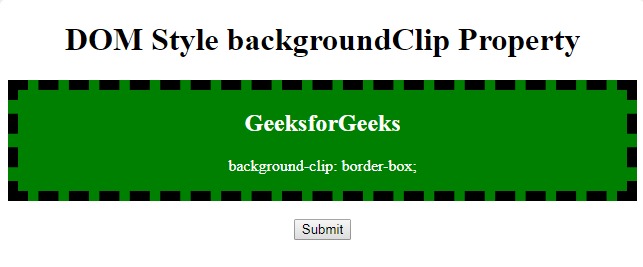
在单击按钮之前:

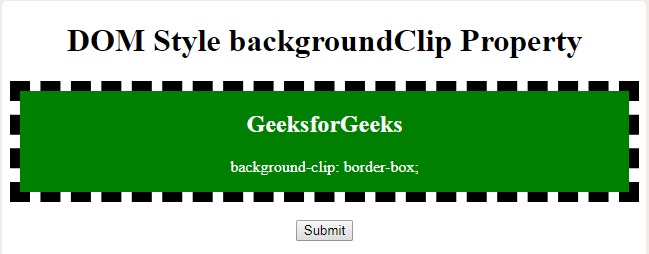
单击按钮后:

支持的浏览器:DOM backgroundClip属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style animationTimingFunction用法及代码示例
- HTML Style fontStyle用法及代码示例
- HTML Style textDecorationColor用法及代码示例
- HTML Style animationFillMode用法及代码示例
- HTML Style lineHeight用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style pageBreakBefore用法及代码示例
- HTML Style paddingRight用法及代码示例
- HTML Style paddingLeft用法及代码示例
- HTML Style paddingBottom用法及代码示例
- HTML Style width用法及代码示例
- HTML Style paddingTop用法及代码示例
- HTML Style pageBreakInside用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Style backgroundClip Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
