DOM樣式backgroundClip屬性用於設置或返回背景的繪製區域。
用法:
- 它用於返回backgroundClip屬性。
object.style.backgroundClip
- 它用於設置backgroundClip屬性。
object.style.backgroundClip = "border-box|padding-box|content-box| initial|inherit"
屬性值:
- border-box屬性:border-box屬性用於設置背景色在整個分區上的分布。
- padding-box屬性:padding-box屬性用於在邊框內設置背景。
- content-box屬性:content-box屬性用於僅將背景顏色設置為內容。
例:
<!DOCTYPE html>
<html>
<head>
<title>Border Box</title>
<style>
#gfg {
background-color:green;
background-clip:border-box;
text-align:center;
border:10px dashed black;
color:white;
}
</style>
</head>
<body>
<center>
<h1>
DOM Style backgroundClip Property
</h1>
<div id="gfg">
<h2>
GeeksforGeeks
</h2>
<p>
background-clip:border-box;
</p>
</div>
<br>
<button onclick="myGeeks()">Submit</button>
<script>
function myGeeks() {
document.getElementById("gfg"
).style.backgroundClip = "padding-box";
}
</script>
</center>
</body>
</html>輸出:
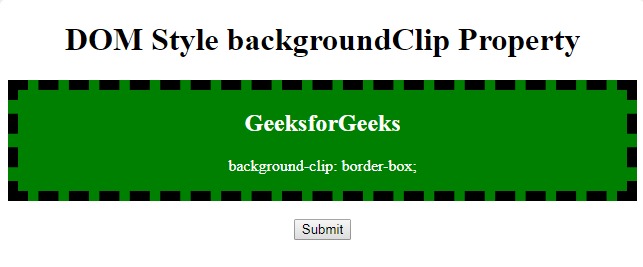
在單擊按鈕之前:

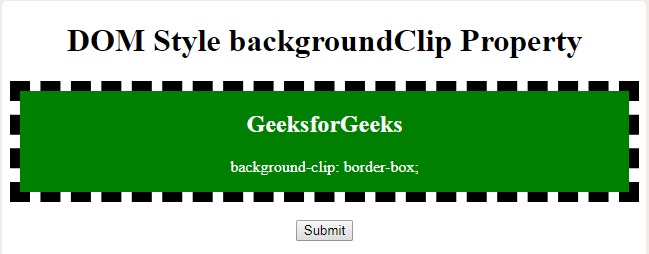
單擊按鈕後:

支持的瀏覽器:DOM backgroundClip屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style animationTimingFunction用法及代碼示例
- HTML Style fontStyle用法及代碼示例
- HTML Style textDecorationColor用法及代碼示例
- HTML Style animationFillMode用法及代碼示例
- HTML Style lineHeight用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style pageBreakBefore用法及代碼示例
- HTML Style paddingRight用法及代碼示例
- HTML Style paddingLeft用法及代碼示例
- HTML Style paddingBottom用法及代碼示例
- HTML Style width用法及代碼示例
- HTML Style paddingTop用法及代碼示例
- HTML Style pageBreakInside用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Style backgroundClip Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
