HTML DOM中的Style columnRuleWidth属性用于定义或确定列之间的规则宽度。
用法:
- 它返回columnRuleWidth属性。
object.style.columnRuleWidth
- 它用于设置columnRuleWidth属性。
object.style.columnRuleWidth = "medium|thin|thick|length| initial|inherit"
属性值:
- thin:它用于在列之间设置精简规则。
- medium:它用于在列之间创建中等宽度的规则。这是默认宽度。
- thick:它在列之间创建一个粗细宽度规则。
- length:用于按长度设置宽度。它不取负值。
- initial:它用于将columnRuleWidth属性设置为其默认值。
- inherit:此属性是从其父级继承的。
返回值:它返回一个表示元素的column-rule-width属性的字符串。
范例1:本示例描述了length属性值。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style columnRuleWidth Property
</title>
<style>
#GFG {
/* For old Chrome and Safari browsers */
-webkit-column-count:4;
-webkit-column-rule:1px green solid;
/* For Firefox browser */
-moz-column-count:4;
-moz-column-rule:1px green solid;
-webkit-column-count:4;
-webkit-column-rule:1px green solid;
text-align:justify;
}
</style>
</head>
<body>
<div id = "GFG">
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
</div>
<p>
Click on the button to change the
column-rule width
</p>
<button onclick = "myGeeks()">
Click Here!
</button>
<script>
function myGeeks() {
document.getElementById("GFG").style.columnRuleWidth
= "10px";
}
</script>
</body>
</html> 输出:
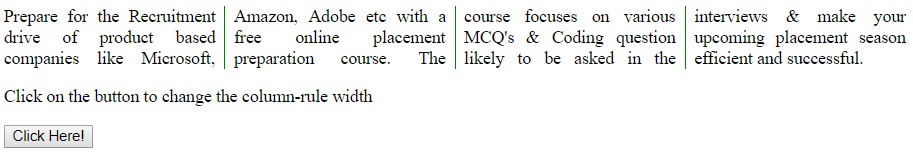
之前单击按钮:

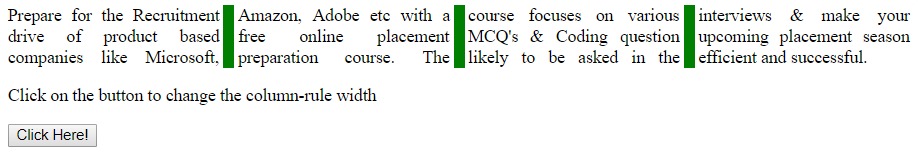
单击按钮后:

范例2:本示例描述中等属性值。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style columnRuleWidth Property
</title>
<style>
#GFG {
/* For old Chrome and Safari browsers */
-webkit-column-count:4;
-webkit-column-rule:1px green solid;
/* For Firefox browser */
-moz-column-count:4;
-moz-column-rule:1px green solid;
-webkit-column-count:4;
-webkit-column-rule:1px green solid;
text-align:justify;
}
</style>
</head>
<body>
<div id = "GFG">
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
</div>
<p>
Click on the button to change the
column-rule width
</p>
<button onclick = "myGeeks()">
Click Here!
</button>
<script>
function myGeeks() {
document.getElementById("GFG").style.columnRuleWidth
= "medium";
}
</script>
</body>
</html> 输出:
之前单击按钮:

单击按钮后:

支持的浏览器:下面列出了DOM Style columnRuleStyle属性支持的浏览器:
- 谷歌浏览器
- Firefox使用MozColumnRuleWidth
- IE浏览器
- Opera
- 苹果Safari
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style animationDirection用法及代码示例
注:本文由纯净天空筛选整理自EnaMotwani大神的英文原创作品 HTML | DOM Style columnRuleWidth Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
