html中的類:
- 類別是為HTML元素指定一個或多個類別名稱的屬性。
- class屬性可以在任何HTML元素上使用。
- CSS和JavaScript可以使用該類名來為具有指定類名的元素執行某些任務。
例:
<!DOCTYPE html>
<html>
<head>
<style>
.country {
background-color:black;
color:white;
padding:8px;
}
</style>
</head>
<body>
<h2 class="country">CHINA</h2>
<p>China has the largest population
in the world.</p>
<h2 class="country">INDIA</h2>
<p>India has the second largest
population in the world.</p>
<h2 class="country">UNITED STATES</h2>
<p>United States has the third largest
population in the world.</p>
</body>
</html>輸出:

說明:在以上示例中,CSS用類名“country”設置了所有元素的樣式。
在JavaScript中使用class屬性:JavaScript可以使用getElementsByClassName()方法訪問具有指定類名稱的元素。
例:
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction() {
var x = document.getElementsByClassName("country");
for (var i = 0; i < x.length; i++) {
x[i].style.display = "none";
}
}
</script>
</head>
<body>
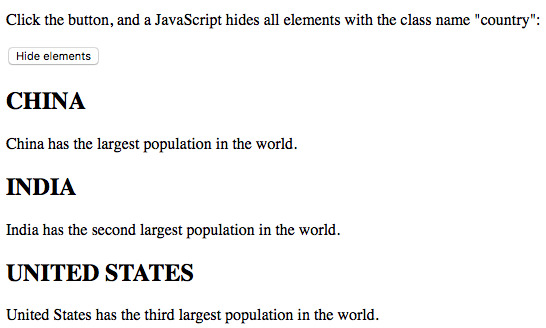
<p>Click the button, and a JavaScript hides all
elements with the class name "country":</p>
<button onclick="myFunction()">Hide elements</button>
<h2 class="country">CHINA</h2>
<p>China has the largest population in the world.</p>
<h2 class="country">INDIA</h2>
<p>India has the second largest population in the world.</p>
<h2 class="country">UNITED STATES</h2>
<p>United States has the third largest population
in the world.</p>
</body>
</html>輸出:
- 在單擊“隱藏元素”按鈕之前:

- 單擊“隱藏元素”按鈕後:

使用多個類:
HTML元素可以具有多個類名,其中每個類名必須用空格分隔。
例:
<!DOCTYPE html>
<html>
<style>
.country {
background-color:black;
color:white;
padding:10px;
}
.middle {
text-align:center;
}
</style>
<body>
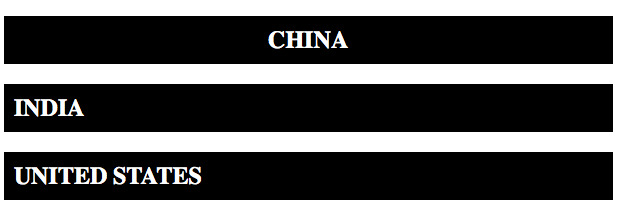
<h2 class="country middle">CHINA</h2>
<h2 class="country">INDIA</h2>
<h2 class="country">UNITED STATES</h2>
</body>
</html>輸出:

說明:所有三個頭均具有類名“country”,但除此之外,CHINA也具有類名“middle”,這使得文本為center-aligned。
在不同的標記中使用相同的類:不同的標記(例如<h2>和<p>)可以具有相同的類名,從而共享相同的樣式。
例:
<!DOCTYPE html>
<html>
<style>
.country {
background-color:black;
color:white;
padding:10px;
}
</style>
<body>
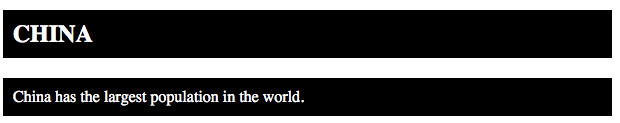
<h2 class="country">CHINA</h2>
<p class="country">China has the largest
population in the world.</p>
</body>
</html>輸出:

說明:即使兩個元素沒有相同的標簽名,它們也可以具有相同的類名,並具有相同的樣式。
支持的瀏覽器:下麵列出了Class屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML <html> xmlns屬性用法及代碼示例
- HTML scoped屬性用法及代碼示例
- HTML <th> valign屬性用法及代碼示例
- HTML <col> align屬性用法及代碼示例
- HTML poster屬性用法及代碼示例
- HTML style屬性用法及代碼示例
- HTML oninvalid用法及代碼示例
- HTML <select> autocomplete屬性用法及代碼示例
- HTML <table> bgcolor屬性用法及代碼示例
- HTML onsubmit用法及代碼示例
- HTML onunload用法及代碼示例
- HTML srcdoc屬性用法及代碼示例
- HTML Marquee truespeed用法及代碼示例
- HTML onkeyup用法及代碼示例
- HTML ondrop用法及代碼示例
- HTML <td> abbr屬性用法及代碼示例
- HTML onpageshow用法及代碼示例
- HTML reversed屬性用法及代碼示例
- HTML readonly屬性用法及代碼示例
- HTML required屬性用法及代碼示例
- HTML onsearch用法及代碼示例
- HTML oncopy屬性用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | Class Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
