HTML <td> valign屬性用於指定單元格中文本內容的垂直對齊方式。
用法:
<td valign="top | middle | bottom | baseline">
屬性值:
- top:它將內容設置為top-align。
- middle:它將內容設置為middle-align。
- bottom:它將內容設置為bottom-align。
- baseline:它將內容設置為基線。基線是大多數字符所在的行。
注意:HTML 5不支持<td> valign屬性。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML td valign Attribute
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML td valign Attribute</h2>
<table border="1" width="500">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>BRANCH</th>
</tr>
<tr style="height:50px;">
<td valign="top">BITTU</td>
<td valign="center">22</td>
<td valign="bottom">CSE</td>
</tr>
<tr style="height:50px;">
<td valign="bottom">RAKESH</td>
<td valign="center">25</td>
<td valign="top">EC</td>
</tr>
</table>
</body>
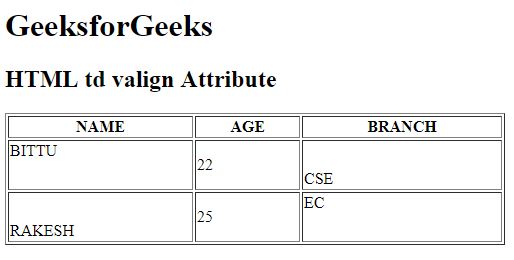
</html>輸出:

支持的瀏覽器:下麵列出了HTML <td> valign屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML <col> valign屬性用法及代碼示例
- HTML <tr> valign屬性用法及代碼示例
- HTML <th> valign屬性用法及代碼示例
- HTML <tfoot> valign屬性用法及代碼示例
- HTML <colgroup> valign屬性用法及代碼示例
- HTML <tbody> valign屬性用法及代碼示例
- HTML <thead> valign屬性用法及代碼示例
- HTML value屬性用法及代碼示例
- HTML <map> name屬性用法及代碼示例
- HTML <li> value屬性用法及代碼示例
- HTML alt屬性用法及代碼示例
- HTML <bdo> dir屬性用法及代碼示例
- HTML for屬性用法及代碼示例
- HTML <a> rel屬性用法及代碼示例
注:本文由純淨天空篩選整理自jit_t大神的英文原創作品 HTML | <td> valign Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
