HTML <td> valign属性用于指定单元格中文本内容的垂直对齐方式。
用法:
<td valign="top | middle | bottom | baseline">
属性值:
- top:它将内容设置为top-align。
- middle:它将内容设置为middle-align。
- bottom:它将内容设置为bottom-align。
- baseline:它将内容设置为基线。基线是大多数字符所在的行。
注意:HTML 5不支持<td> valign属性。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML td valign Attribute
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML td valign Attribute</h2>
<table border="1" width="500">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>BRANCH</th>
</tr>
<tr style="height:50px;">
<td valign="top">BITTU</td>
<td valign="center">22</td>
<td valign="bottom">CSE</td>
</tr>
<tr style="height:50px;">
<td valign="bottom">RAKESH</td>
<td valign="center">25</td>
<td valign="top">EC</td>
</tr>
</table>
</body>
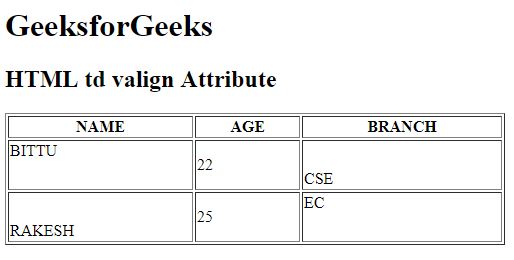
</html>输出:

支持的浏览器:下面列出了HTML <td> valign属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML <col> valign属性用法及代码示例
- HTML <tr> valign属性用法及代码示例
- HTML <th> valign属性用法及代码示例
- HTML <tfoot> valign属性用法及代码示例
- HTML <colgroup> valign属性用法及代码示例
- HTML <tbody> valign属性用法及代码示例
- HTML <thead> valign属性用法及代码示例
- HTML value属性用法及代码示例
- HTML <map> name属性用法及代码示例
- HTML <li> value属性用法及代码示例
- HTML alt属性用法及代码示例
- HTML <bdo> dir属性用法及代码示例
- HTML for属性用法及代码示例
- HTML <a> rel属性用法及代码示例
注:本文由纯净天空筛选整理自jit_t大神的英文原创作品 HTML | <td> valign Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
