HTML <tr> valign属性用于指定表格行中文本内容的垂直对齐方式。 HTML 5不支持它。
用法:
<tr valign= "top | middle | bottom | baseline">
属性值:
- top:它将内容设置为top-align。
- middle:它将内容设置为middle-align。
- bottom:它将内容设置为bottom-align。
- baseline:它将内容设置为基线。基线是大多数字符所在的行。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML tr valign Attribute
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML tr valign Attribute</h2>
<table style="height:200px" border="1">
<tr valign="top">
<th>Name</th>
<th>Expenses</th>
</tr>
<tr valign="bottom">
<td>BITTU</td>
<td>2500.00</td>
</tr>
<tr valign="middle">
<td>RAKESH</td>
<td>1400.00</td>
</tr>
</table>
</body>
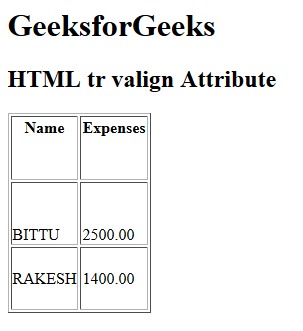
</html>输出:

支持的浏览器:下面列出了HTML <tr> valign属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML <th> valign属性用法及代码示例
- HTML <col> valign属性用法及代码示例
- HTML <td> valign属性用法及代码示例
- HTML <colgroup> valign属性用法及代码示例
- HTML <tfoot> valign属性用法及代码示例
- HTML <tbody> valign属性用法及代码示例
- HTML <thead> valign属性用法及代码示例
- HTML name属性用法及代码示例
- HTML max属性用法及代码示例
- HTML dir属性用法及代码示例
- HTML min属性用法及代码示例
- HTML low属性用法及代码示例
- HTML value属性用法及代码示例
- HTML <a> rel属性用法及代码示例
注:本文由纯净天空筛选整理自jit_t大神的英文原创作品 HTML | <tr> valign Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
