DOM Ol reversed屬性用於設置或返回列表項是以降序(9、8、7、6,...)還是升序(1、2、3、4 ...)。
用法:
- 它用於返回反轉的屬性。
olObject.reversed
- 用於設置反向屬性。
olObject.reversed = true|false
屬性值:
- true:它定義列表項按降序排列。
- false:它定義列表項按升序排列。默認情況下,它設置為false。
返回值:它返回一個布爾值,該值代表順序(即列表項的降序或升序)。
示例1:說明如何設置屬性的HTML程序。
<!DOCTYPE html>
<html>
<head>
<title>Dom ol reserved Property</title>
</head>
<body>
<h1 style ="color:green;">
GeeksforGeeks</h1>
<h2 style="color:green;">
DOM ol reversed Property
</h2>
<p>List of all computer Subjects are</p>
<ol id="GFG" reversed>
<li>Data Structures</li>
<li>Operating System</li>
<li>python programming</li>
<li>DBMS</LI>
<li>Computer Network</li>
</ol>
<button onclick="myGeeks()">Submit</button>
<!-- Script to set the order of list -->
<script>
function myGeeks() {
var x = document.getElementById("GFG").reversed = false;
}
</script>
</body>
</html> 輸出:
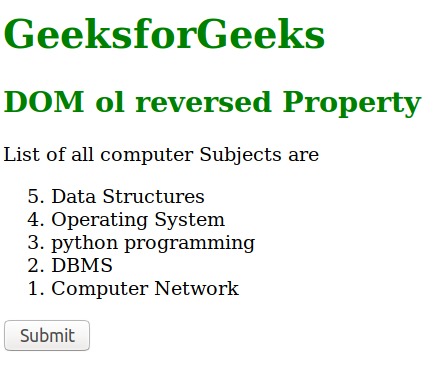
在單擊按鈕之前:

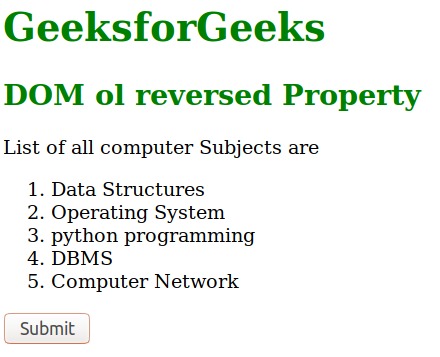
單擊按鈕後:

示例2:說明如何返回屬性的HTML程序。
<!DOCTYPE html>
<html>
<head>
<title>Dom ol reserved Property</title>
</head>
<body>
<h1 style ="color:green;">
GeeksforGeeks
</h1>
<h2 style="color:green;">
DOM ol reversed Property
</h2>
<p>List of all computer Subjects are</p>
<ol id="GFG" reversed>
<li>Data Structures</li>
<li>Operating System</li>
<li>python programming</li>
<li>DBMS</LI>
<li>Computer Network</li>
</ol>
<button onclick="myGeeks()">Submit</button>
<p id="sudo"
style="font-size:25px;color:green;text-align:center;">
</p>
<!-- Script to print the order of list -->
<script>
function myGeeks() {
var x = document.getElementById("GFG").reversed;
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html> 輸出:
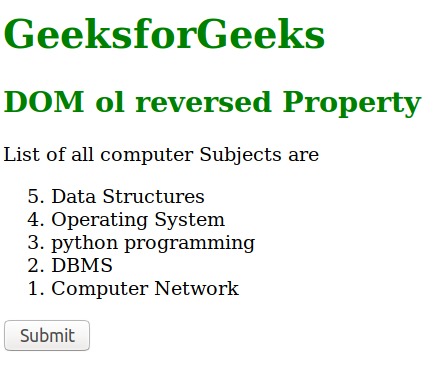
在單擊按鈕之前:

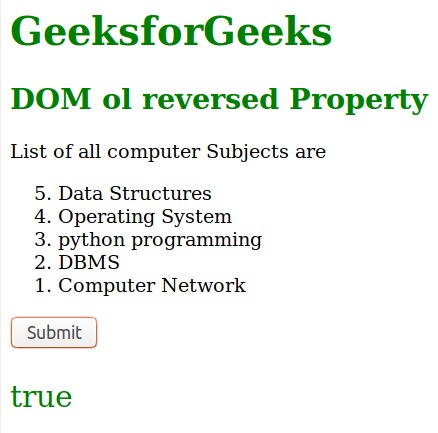
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM ol相反屬性支持的瀏覽器:
- 穀歌瀏覽器
- Firefox
- Opera
- Safari 6.0
相關用法
- HTML reversed屬性用法及代碼示例
- HTML <ol> reversed屬性用法及代碼示例
- PHP Ds\Sequence reversed()用法及代碼示例
- PHP Ds\Deque reversed()用法及代碼示例
- PHP Ds\Vector reversed()用法及代碼示例
- HTML li value用法及代碼示例
- HTML DOM URL用法及代碼示例
- HTML DOM value用法及代碼示例
- HTML DOM dir用法及代碼示例
- HTML DOM id用法及代碼示例
- HTML DOM name用法及代碼示例
- HTML Map name用法及代碼示例
- HTML Bdo dir用法及代碼示例
- HTML DOM specified用法及代碼示例
- HTML DOM parentElement用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Ol reversed Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
